Before we start receiving files in the Express server, we need to set up a strategy for that. We still want to use the RESTful services, so changing the format of the transmission data is not an option.
Respecting the RESTful standard (for more on the REST design for file uploads, see http://bit.ly/1GXqPNY), we can attach a subresource endpoint under the target resource to handle the uploads, so that it will not disturb the original resource. However, this approach has a limitation: the resource should exist first, which means that you cannot create a contact and its avatar photo at the same time.
Following this approach, the endpoint for the avatar file uploading can be located at:
http://example.com/api/contacts/10/avatar

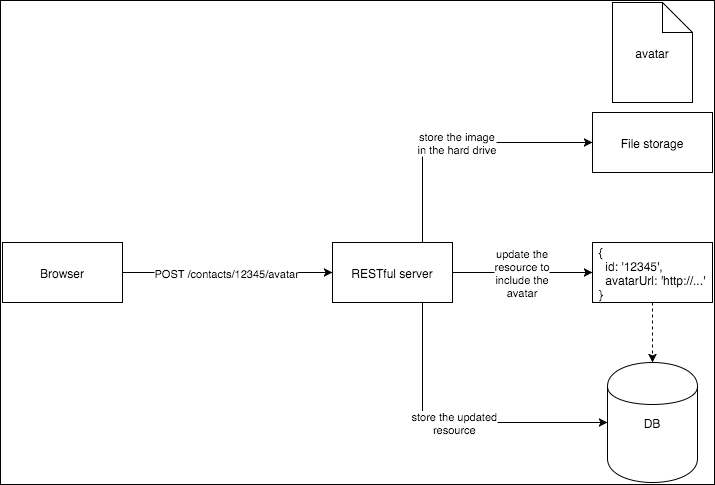
Figure 5.1 File uploading schema
The preceding figure shows the schema for how file uploading should be handled by the server; the avatar endpoint will handle POST requests encoded as multipart/form-data instead of JSON, because that's the...



