As we have seen so far, to upload and attach a file to a resource, it must already exist. How we can create a resource with a file attached? How can we create a contact that includes an avatar image?
To do so, we will need to create the resource in two steps. In the first step, we create the resource itself, and then in a second step we can upload all files we want to that resource. Yes, it's not possible to do this in a single server connection, at least without encoding the files you want to send:

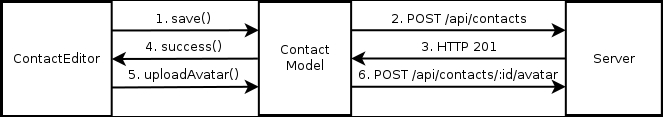
Figure 5.4 Create contact process
The preceding figure shows how the process is done. Note that the model is responsible for handling these connections while the controller orchestrates the order of the communication and error handling. As we have seen previously, the ContactEditor triggers several events that the view can use to show to the user what's happening.
The views can be left as is; we should only modify the ContactEditor controller by changing...



