Now that you have your website plan and you know where you are headed, the next steps are to do some research and put together the rest of your Website Toolkit. The following sections can be carried out in any order, with some parts leading naturally to others as you work.
An idea board is a collection of ideas or inspiration that you can use as reference when creating your site. An idea board is similar to the concept of a mood board in fashion or interior design, but you will use them for more than just inspiration on color and style (mood), and ideally, you should have multiple boards for your website project.
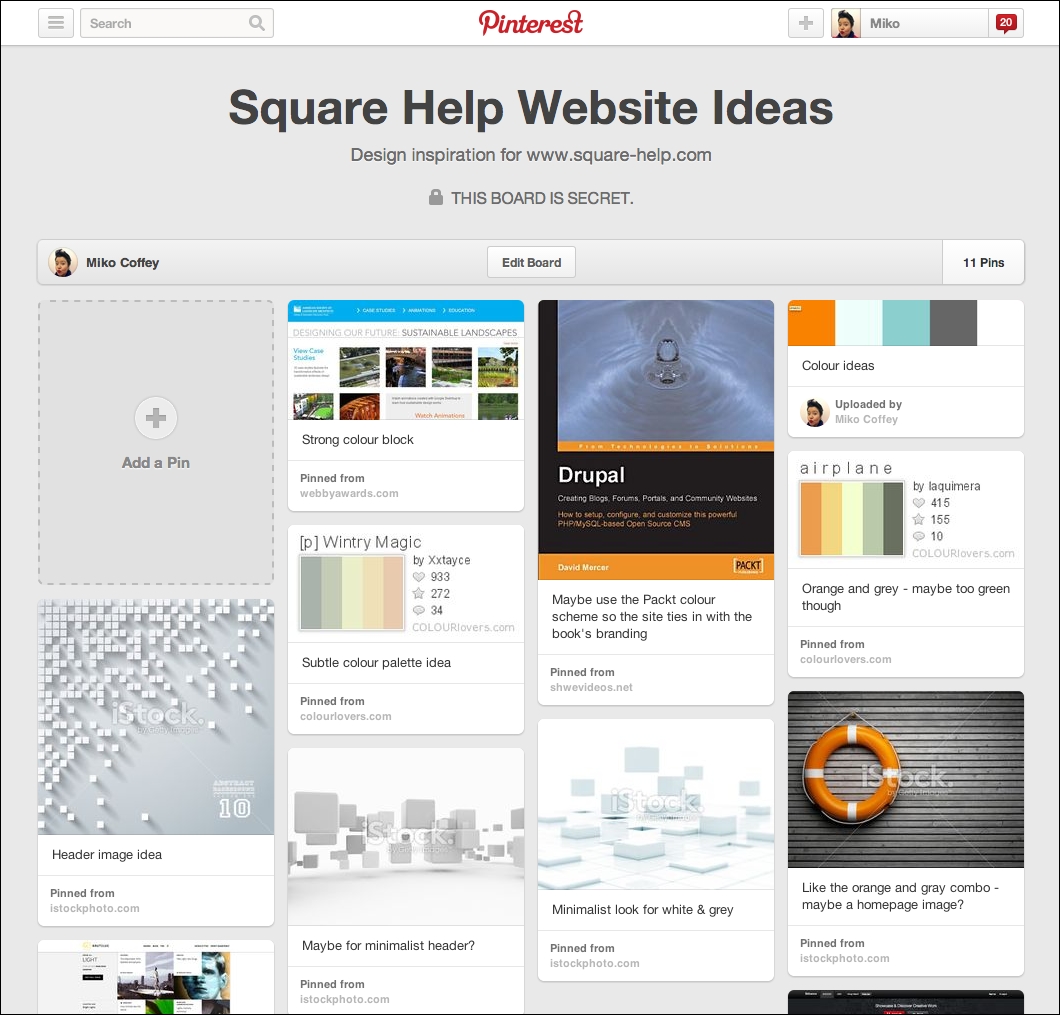
Online tools such as https://www.pinterest.com/ or https://evernote.com/ allow you to collect things from around the Web and store them in different boards (Pinterest) or notebooks (Evernote). Although Pinterest is the easiest to use, Evernote allows you to store screen grabs with annotations such as arrows or circles, in addition to photos and web links. Either tool will work for your website project idea boards. The following screenshot example shows a private Pinterest board that was used for planning the http://www.square-help.com/ website:

Your idea boards will be used for the work we'll do in the rest of this book, so it's a good idea to start them now and continue to add to them and edit them as you move through the early stages of your project.
Just as an architect studies existing buildings and draws upon them for inspiration, I encourage you to start your research by looking at other websites to find out what you like and what you think would work well for your target audience.
Tip
Visit http://winners.webbyawards.com and check out the winners in the Best Practice, Best User Experience, and Best Visual Design categories for inspiration of websites to help inspire you.
When looking at other websites, remember the four components of a website: structure, content, function, and aesthetics. If you find a site you like, mentally break it down into these components and try to figure out exactly why you like the site. Which of the four components are really working well on the site?
Play close attention to the following:
Call to action: Is it clear what action the website owners want site visitors to perform?
Page elements: Does the page have a clearly defined header, navigation area (possibly more than one), body, footer, and/or sidebar that would work well on your site?
Audience fit: What elements of the site make it work well for its target audience?
Brand image and perception: What emotive words do you feel when you look at the site? How does the choice of words, images, and aesthetics support this?
Tip
Keep good, clear notes in your idea boards. Consider creating an idea board for each of the four different website components, or add a text note or screen grab that shows what component(s) you like when you add the site to your idea board so that you can easily remember them later.
Don't just look at your competitors' sites; doing so means you will likely focus too much on content alone. Try to expand your research into other categories. After all, your target customers are probably visiting a wide variety of websites.
Whereas looking at other websites is an activity that can help you narrow down your preferences, looking at things such as colors, fonts, and imagery can quickly become overwhelming and seemingly endless due to the sheer volume of choices available. We'll tackle these elements in earnest in Chapter 5, Editing, and Arranging Content in Your Web Pages, and Chapter 8, Tailoring Your Site's Look and Feel, where you'll be introduced to some resources and tools to help make things easier. For now, just make a note of any aesthetic elements you like as you go along, and be rest assured that we'll do more research and hone things down when we start building your site.