This book will teach you how to build a complete Bootstrap website from scratch. Starting with a simple layout in
Chapter 2
, Making a Style Statement and
Chapter 3
, Building the Layout, we will build and improve the website's various sections as we progress through each chapter. The concept behind our website is simple: to develop a landing page for photographers. Using this landing page, (hypothetical) users will be able to exhibit their wares and services. While building our website, we will be making use of the same third-party tools and libraries that you would if you were working as a professional software developer. We chose these tools and plugins specifically because of their widespread use. Learning how to use and integrate them will save you a lot of work when developing websites in the future. Specifically, the tools that we will use to assist us throughout the development of MyPhoto are Bower, node package manager (npm), and Grunt.
From a development perspective, the construction of MyPhoto will teach you how to use and apply all of the essential user interface concepts and components required to build a fully functioning website. Among other things, you will learn how to do the following:
Use the Bootstrap grid system to structure the information presented on your website
Create a fixed, branded, navigation bar with animated scroll effects
Use an image carousel for displaying different photographs, implemented using Bootstrap's
carousel.jsand jumbotron (jumbotron is a design principle for displaying important content). It should be noted that carousels are becoming an increasingly unpopular design choice; however, they are still heavily used and are an important feature of Bootstrap. As such, we do not argue for or against the use of carousels as their effectiveness depends very much on how they are used, rather than on whether they are used.Build custom tabs that allow users to navigate across different contents
Use and apply Bootstrap's modal dialogs
Apply a fixed page footer
Create forms for data entry using Bootstrap's input controls (text fields, text areas, and buttons) and apply Bootstrap's input validation styles
Make best use of Bootstrap's context classes
Create alert messages and learn how to customize them
Rapidly develop interactive data tables for displaying product information
Use drop-down menus, custom fonts, and icons
In addition to learning how to use Bootstrap 4, the development of MyPhoto will introduce you to a range of third-party libraries such as Scrollspy (for scroll animations), SalvattoreJS (a library for complementing our Bootstrap grid), Animate.css (for beautiful CSS animations, such as fade-in effects at
https://daneden.github.io/animate.css/
), and Bootstrap DataTables (for rapidly displaying data in tabular form).
The website itself will consist of different sections:
A Welcome section
An About section
A Services section
A Gallery section
A Contact Us section
The development of each section is intended to teach you how to use a distinct set of features found in third-party libraries. For example, by developing the Welcome section, you will learn how to use Bootstrap's jumbotron and alert dialogs along with different font and text styles, while the About section will show you how to use cards. The Services section of our project introduces you to Bootstrap's custom tabs. That is, you will learn how to use Bootstrap's tabs to display a range of different services offered by our website.
Following on from the Services section, you will need to use rich imagery to really show off the website's sample services. You will achieve this by really mastering Bootstrap's responsive core along with Bootstrap's carousel and third-party jQuery plugins. Last but not least, the Contact Us section will demonstrate how to use Bootstrap's form elements and helper functions. That is, you will learn how to use Bootstrap to create stylish HTML forms, how to use form fields and input groups, and how to perform data validation.
Finally, toward the end of the book, you will learn how to optimize your website, and integrate it with the popular JavaScript frameworks AngularJS (https://angularjs.org/) and React (http://facebook.github.io/react/). As entire books have been written on AngularJS alone, we will only cover the essentials required for the integration itself.
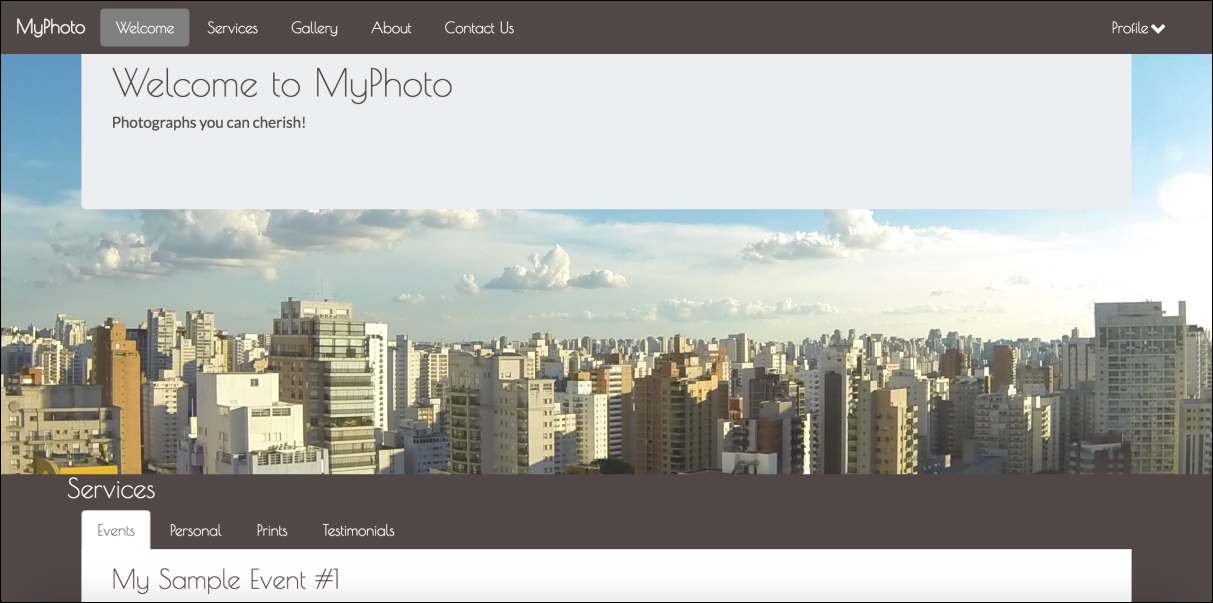
Now that you have glimpsed a brief overview of MyPhoto, let's examine Bootstrap 4 in more detail, and discuss what makes it so different to its predecessor. Take a look at the following screenshot:

Figure 1.1: A taste of what is to come: the MyPhoto landing page



