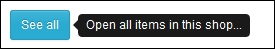
You would of course need tooltips for every user-friendly site you develop. Tooltips are more advanced versions of the title attributes you normally use in case of images. Here is a simple tooltip:

The HTML markup for this is shown as follows:
<a class="btn btn-info btn-sm" href="#" role="button" data-toggle="tooltip" data-placement="right" title="Open all items in this shop...">See all</a>
Of course, the data-toggle, data-placement, and title attributes options are only relevant in this context. You have four options (four directions essentially) for data-placement—top, right, bottom, and left. The tooltip will be displayed as per this attribute value.
However, you need to initialize the tooltip functionality in the page where you want to use it. This is because, unlike any other component, Bootstrap does not initialize this component by default. Here is the code for this—this you can include in the HTML page JS section itself:
$(document).ready(function ()...



