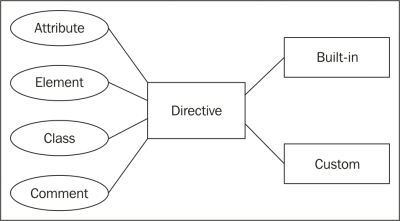
Directives are the building blocks of AngularJS framework. They work as a marker and are used by web developers in different places of application code. When the AngularJS framework loads, it reads these directives and takes appropriate actions. A directive can be used as an Attribute (A), an Element (E), a Class(C), and a Comment (M) inside DOM. The following diagram shows the element and types of directives:

Before going into the implementation of directives for responsive web application, let's discuss a few helpful concepts and features of AngularJS. These new concepts are really useful in responsive application development, as follows:
The
$windowserviceThe
$watchmethodThe event binding function
The
$logservice



