There are three different functions in the canvas API to draw rectangles. They are:
rect(xPos,yPos,width,height)fillRect(xPos,yPos,width,height)strokeRect(xPos,yPos,width,height)
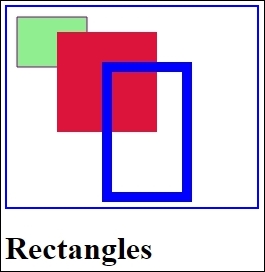
Let's see these all together in a single recipe. So here is the output of our first recipe:

The output that shows three different rectangles, uses a call to three different functions, which are explained further. The recipe is as follows.
An HTML file that includes the canvas element:
<html> <head> <title>Rectangles</title> <script src="Rectangles.js"></script> </head> <body onload="init()" bgcolor="#FFFFCC"> <canvas id="canvas" width="250" height="200" style="border:2px solid blue;" > your browser does not support canvas </canvas> <H1>Rectangles</H1> </body> </html>
The JavaScript file as mentioned in the <script> tag in the previously given code:
function init()
{
var canvas = document.getElementById...


