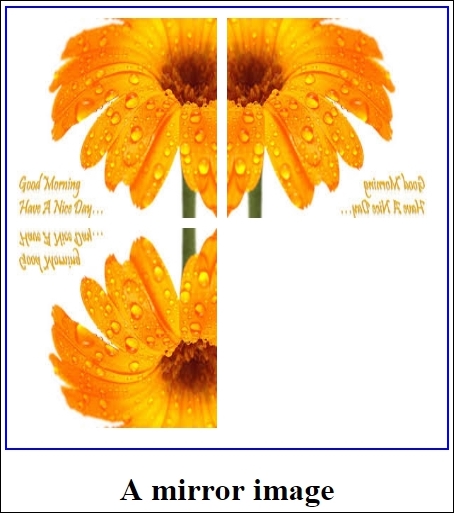
Everyone knows what a mirror image looks like. So here is the output of our new recipe:

The HTML code:
<html> <head> <title>Image</title> <script src="MirrorImage.js"></script> </head> <body onload="init();"> <center> <canvas id="MyCanvasArea" width="440" height="440" style="border:2px solid blue;" > your browser does not support canvas</canvas> <h1>A mirror image</h1> </center> </body> </html>
The JavaScript code:
var can;
var ctx;
var flowerimage;
function init()
{
can = document.getElementById('MyCanvasArea'),
ctx = can.getContext('2d');
draw();
function draw()
{
flowerimage = new Image();
flowerimage.src = 'goodmorning.jpg';
flowerimage.onload = function(){
ctx.drawImage(flowerimage,10,10,200,200);
ctx.save();
ctx.scale(1,-1);
ctx.translate(0, -100);
ctx.drawImage(flowerimage...


