A sidebar is a static dialog box and is included on the right-hand side of the document editor window. To create a sidebar, type the following code in the editor:
function onOpen() {
var htmlOutput = HtmlService
.createHtmlOutput('<button onclick="alert(\'Hello World!\');">Click Me</button>')
.setTitle('My Sidebar');
DocumentApp.getUi().showSidebar(htmlOutput);
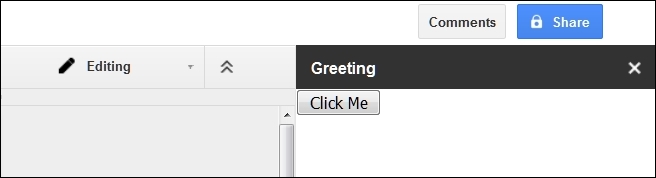
}In the preceding code, you are using HtmlService and invoking its method createHtmlOutput then consecutively invoking the setTitle method. To test this code, run the onOpen function or reload the document. The sidebar will open in the right-hand side of the document window as shown in the following screenshot. The sidebar layout size is a fixed one, which means you cannot change, alter, or resize it.

The button in the sidebar is an HTML element, not a GAS element, and if clicked, it opens the browser interface's alert box.