This recipe explains what OmniSharp is, how to install it, and how it is used on macOS.
In most of the previously mentioned text editors, a package manager is included and will be used to install the OmniSharp package:
- Edit code on macOS with Atom:

- Let's install the OmniSharp package on Atom:

- Next, let's create a new project:

- Now that OmniSharp is installed, we can use the project scaffolding for .NET projects:

- After choosing
Web Application, the project and the associated files are generated.
- We can see the
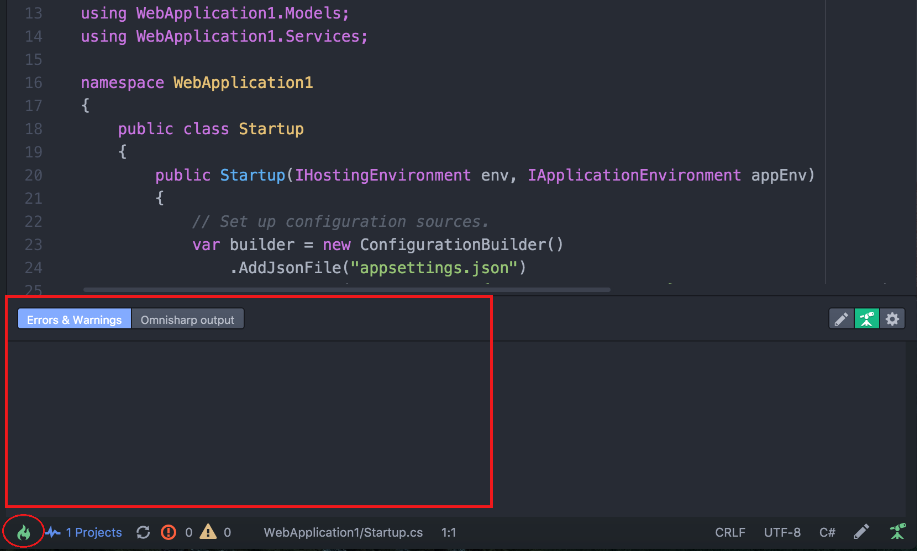
Startup.csclass generated:

At the bottom of the picture, we can see the OmniSharp features on Atom, with the little green OmniSharp icon on the bottom-left, and two panels: the Errors and Warnings pane and the Omnisharp output pane. The little green icon on the bottom of the page is the OmniSharp icon:

- Let's type some code; we will see intellisense in action:

- We can see what appears on the output window while typing:

- We can also see the errors...