Now it's time to test the application, noting that for this you should start your MongoDB. Otherwise the application will return a failure error while connecting:
Open your terminal/shell at the root project folder and type the following command:
npm startGo to
http://localhost:3000/signupand enter the following data:name: John
email: [email protected]
password: 123
Go to
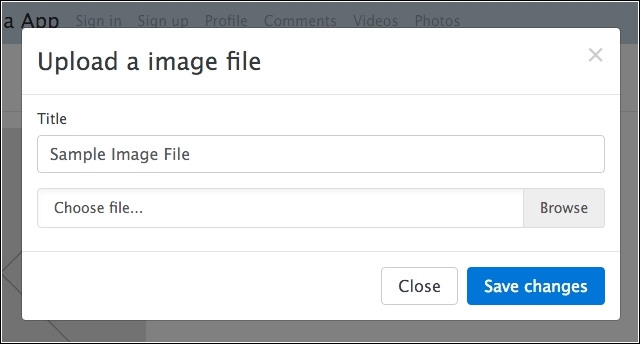
http://localhost:3000/images-gallery, click on the Image Upload button, fill in the form with a title and choose an image (note that we set up the image size limit to 1 MB just for example purposes). You will see a model form, as the following screenshot shows:
Image upload form
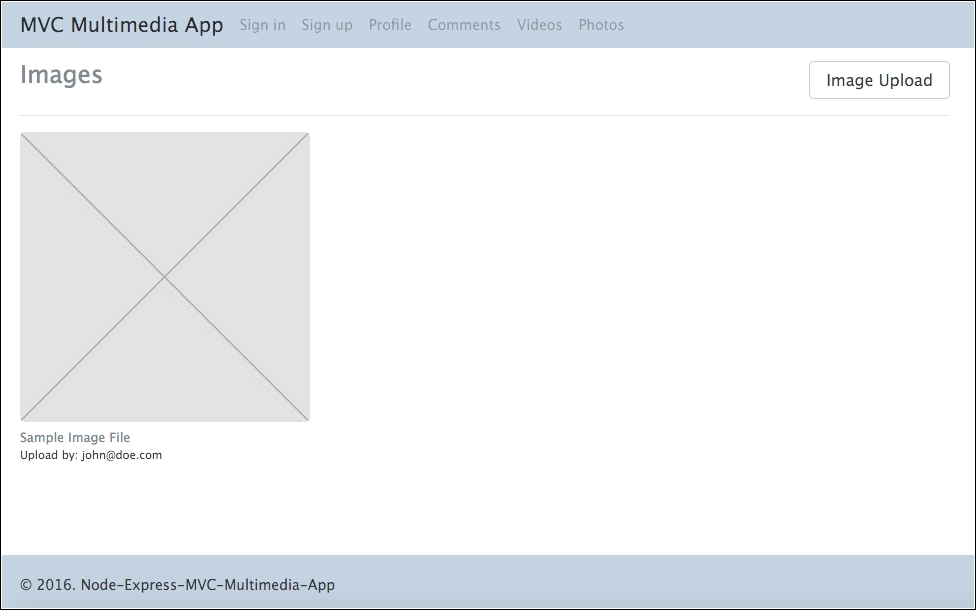
After choosing the image, click on the Save Changes button, and you're done! You will see the following screenshot at
http://localhost:3000/images-gallery page:
Gallery image screen



