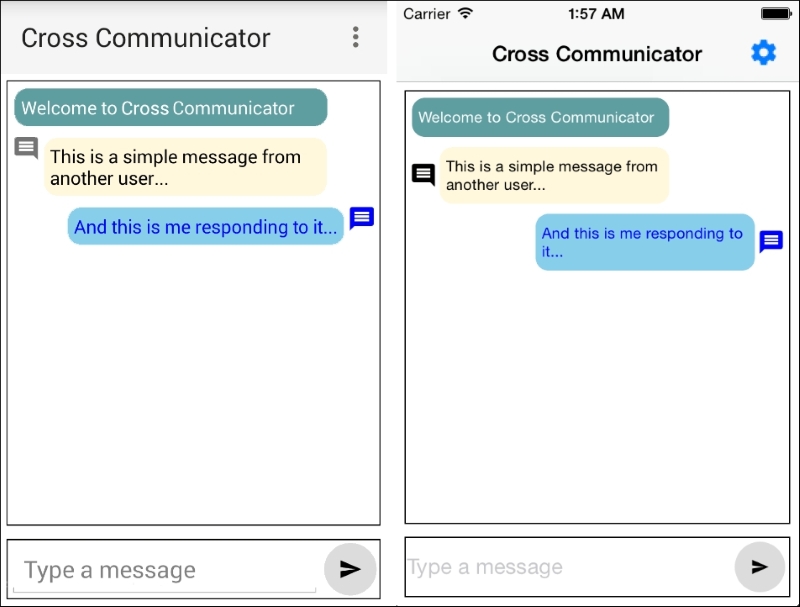
We will now build a full-featured cross-platform communication application. This application will ultimately allow you to have real-time communication with any other people connected to the same server. The application will run the exact same way on each of the platforms. By the time we are done, the application will look like this:

The first thing we will work on is the settings screen, as we need some place to put in the server address and your name. Then, we will begin work on the main application screen. Let's get this show on the road!
In the prior chapters, we started to create a page called settings, but now, we actually need to convert it from that simple demo test screen into a real settings screen. For this screen to work properly, we need a component that we can use to store information when our application is no longer running. The best component for this is the application-settings component. This is a nonvisual component...