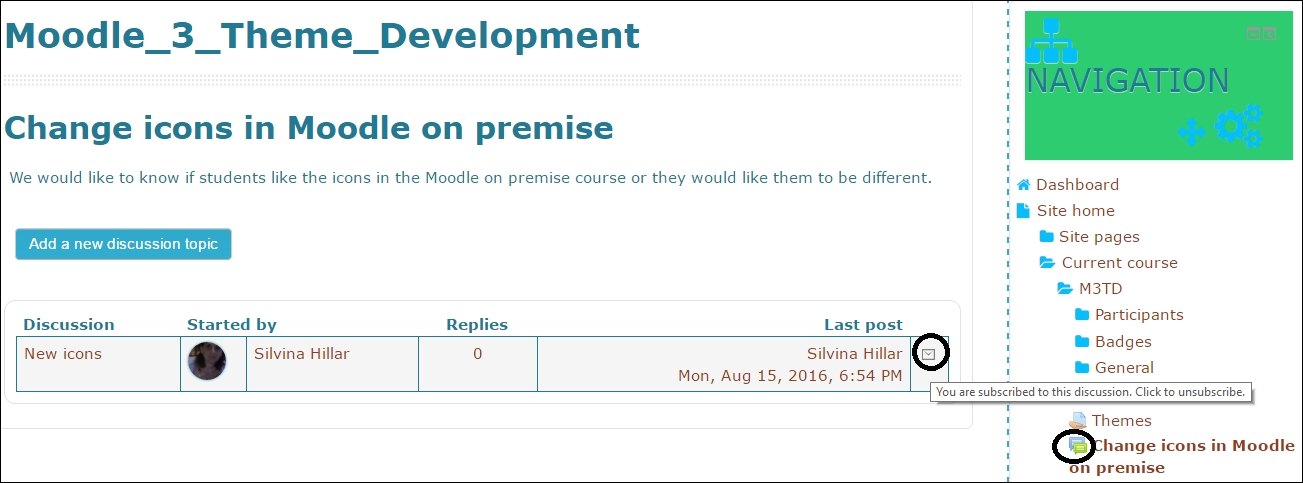
We have found where the icons of the Add an activity or resource are placed on the server. It is time to render part of an icon and to check how it changes in Moodle on-premises. We will work with the forum because in this example we will modify two icons. Therefore, in order to check which icons we are working with, we will add a forum activity in Moodle on-premises. After adding the activity, we will add a post to the forum and this is the result. We will focus on the icons that we will render, they are shown in the following screenshot:

The icons that are circled are the ones that we are going to change. Therefore, these are the steps that we have to follow:
Locate the icons. They are in the following path:
Moodle30\server\moodle\mod\forum\pix, as shown in the following screenshot:
Click on the t folder. These are the icons that are in the folder and will be rendered, as shown in the following screenshot:




