Service workers are designed to run only across HTTPS. So, in order for us to test our code, we need our web pages to be delivered across HTTPS. GitHub pages are served across HTTPS and it's free to use. So let's get on with it.
Before registering for a GitHub account, please make sure you have a valid e-mail address.
Follow these instructions to set up GitHub pages:
Head over to GitHub (https://github.com) and register yourself to obtain an account, if you don't have one already.
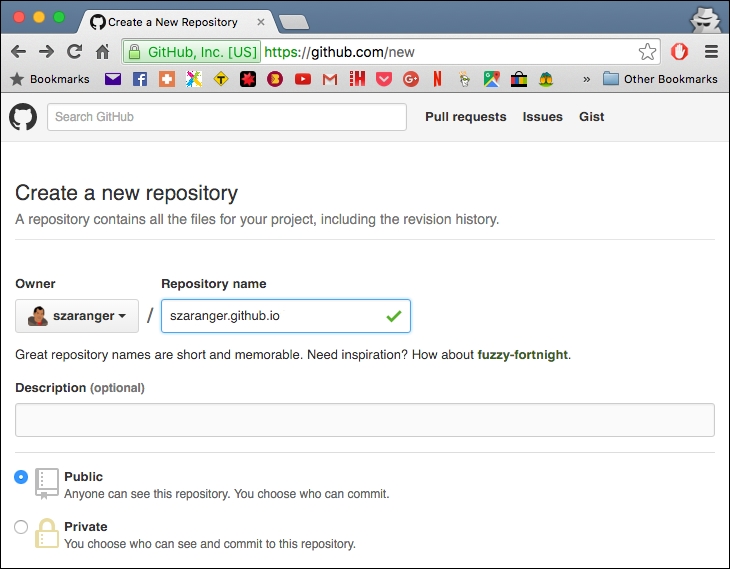
Once you have done that, log in and create a new repository with the following format:
username.github.io, whereusernameis your username.
If the first part of the repository doesn't match your username exactly, it won't work.
Open your command-line window and clone your repository.
$ git clone https://github.com/username/username.github.ioChange the directory to
username.github.io:$ cd username.github.ioCreate a directory called
service-workers:$ mkdir service-workersCreate an
index.htmlfile with some text:$ echo "Service Workers" > index.htmlNow let's commit and push our changes to the repository:
$ git add --all $ git commit -m "initial commit" $ git push -u origin master
Open up a browser and go to
http://username.github.io/service-workers/.