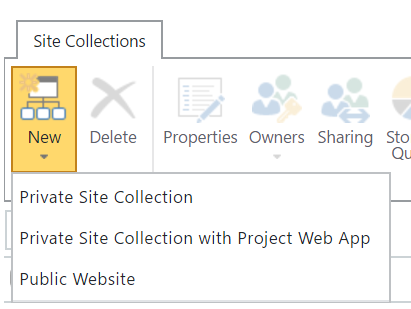
To start creating a new site collection, click New in the toolbar and select Private Site Collection. This is the preferred choice for intranet-style deployments or sites you aim to share later for external users. Private Site Collection with Project Web App is a special type of site collection that also enables the use of Project Online, a project management and sharing platform that can be purchased with a separate license for Office 365. A public website might still be visible in your tenant, depending on when and how your Office 365 was initially provisioned. This is a functionality that will soon fade away and should not be used as it was originally intended for public-facing and anonymous SharePoint Online sites:

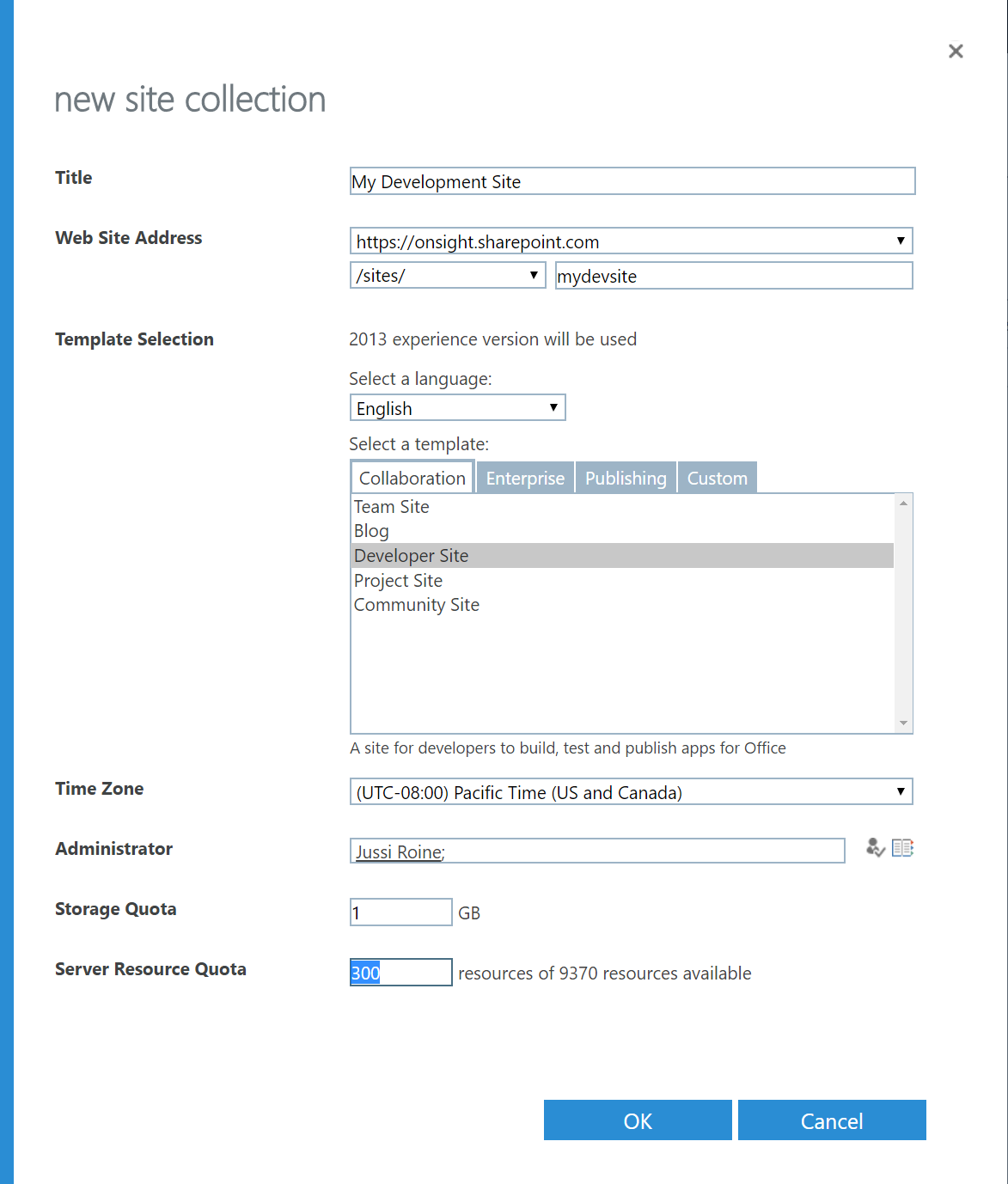
Next, fill out the provisioning form for a new Site Collection. For Title, you can choose whatever name you feel is suitable for your needs. For the Web Site Address, your tenant address is pre-filled and cannot be changed. The second part of the upcoming site collection URL will be a pre-defined managed path, either /sites/ or /teams/. We prefer using /sites/ as it is commonly used for all kinds of SharePoint sites regardless of their usage. For the last part of the URL, type in a name (no whitespace or special characters) for the site, such as MyDevSite and there is less risk to accidentally confuse these as Microsoft Teams-based sites.
Thus, your new site collection can then be accessed through https://{tenant}.sharepoint.com/sites/mydevsite:

For Template Selection, you should always choose English as the primary language. The reason for this is that if at any later time you run into errors or issues with your code and need to do troubleshooting, this language dictates the language used for error pages and exceptions. We've sometimes seen customers who originally provisioned their site collections in a language other than English, and since, this is a setting that cannot be changed (without destroying the whole site collection), troubleshooting code-specific or SharePoint Online specific gets very problematic. Template language does not dictate the language for SharePoint page content or any other setting for users later on.
For the actual template, the same rule applies--it's a one-time setting. It's best to spend a bit of time here, as the template selection is a crucial selection and developers should understand why this is as it is.
As explained earlier, there are a lot of different templates available in SharePoint Online. When starting your development adventures in SharePoint Online, it's always good to go with the Developer Site template, as it provides some advantages over the other templates.
For Time Zone, choose whichever timezone is most fitting for you. For Administrator, use your own credentials to ensure you have full access to your new site collection.
For Storage Quota, while being important, it's not really relevant for development sites so 1 GB should be more than enough for any development needs you might require for now.
The Server Resource Quota is reminiscent of the time when development mostly occurred in sandbox development models and it is not in active use anymore. You can leave the default value of 300 and then commit the provisioning of a new site collection by clicking OK.
Creating a new site collection takes a little bit of time, anywhere from a minute to more than 15 minutes depending on the load on the service. In normal circumstances, a new site collection should be provisioned in no more than five minutes.

When the site has been provisioned, you can access the site at https://{tenant}.sharepoint.com/sites/{sitename}.
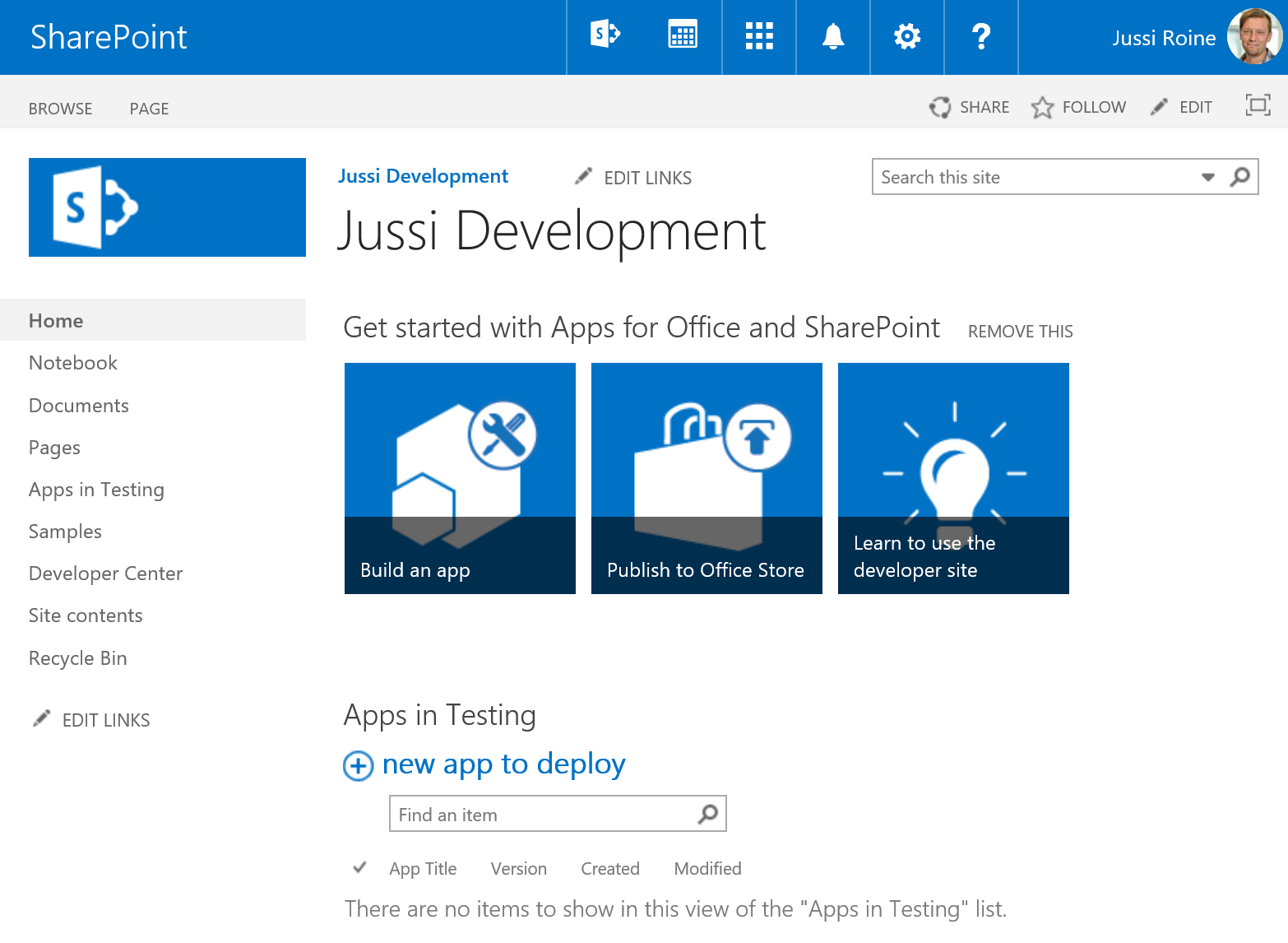
When you access the new site collection, you initially land on the root site of the given site collection. Sometimes this is confusing since you're accessing both the site collection and the root site at the same time. Just keep in mind that you are most often working with individual sites not specifically with individual site collections:

Note that the developer site, which we chose as the site template, is not updated for modern experience yet. As such, we're mostly receiving the classic experience when working on a developer site.



