Source maps are a great feature that aid in debugging, especially when your source files might be minified and bundled. You can force the building of a source map for all of your client-side scripts and files, and then navigate the generated map during debugging. They also allow you to enable breakpoints on any file part of your solution without the need to go to Visual Studio Code to try and find out which file and which line you need.
The SharePoint Framework automatically generates source maps, and they are also enabled when you debug code through Visual Studio Code through a separate configuration setting.
When you're running Developer Tools in Chrome, press F1 to verify that you have JavaScript source maps enabled, as follows:

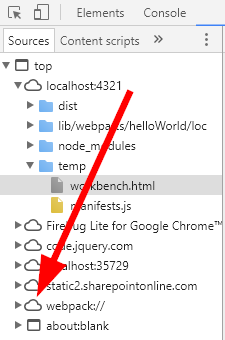
While debugging in Chrome, you can now travel through the sources. This also includes webpack:// in the source tree that provides you with a fantastic way to reveal what is loaded and where:

You can now travel through all the...



