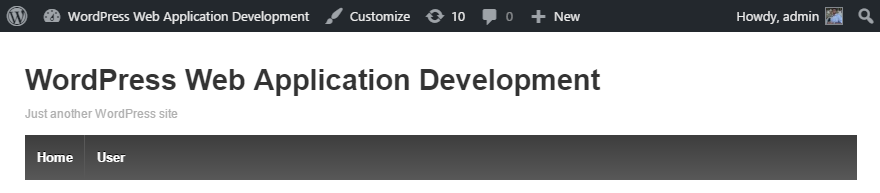
The admin toolbar is located at the top of the admin screen to allow direct access to the most used parts of your website. Once you log in, the admin toolbar will be displayed on the admin dashboard as well as at the frontend. Typical web applications contain separate access menus for the frontend and backend. Hence, web developers might find it difficult to understand the availability of the admin toolbar at the frontend from the perspective of the functionality as well as the look and feel. In web applications, it's your choice whether to remove the admin toolbar from the frontend or customize it to provide a useful functionality. In this section, we will look at both methods to simplify your decision about the admin toolbar. First, let's preview the admin toolbar at the frontend with its default settings, as shown in the following screenshot:

Let's add a new class...



