Webpack is basically the default build tool for React. It offers a lot that we can use in our development. It supports all the possible loaders: CSS, CSS Modules, Sass, LESS are just a few.
There is a great package offering zero-configuration integration for Meteor to work with Webpack called webpack:webpack:
https://atmospherejs.com/webpack/webpack.
The easiest way to start with it is to create an app from scratch and paste in our Shopping Cart App from Chapter 2, Building a Shopping Cart:
>> meteor create css_modules_webpack
>> cd css_modules_webpack
>> npm init
>> meteor remove ecmascript
>> meteor add webpack:webpack
>> meteor add webpack:react
>> meteor add webpack:sass
>> meteor add react-meteor-data
>> npm install
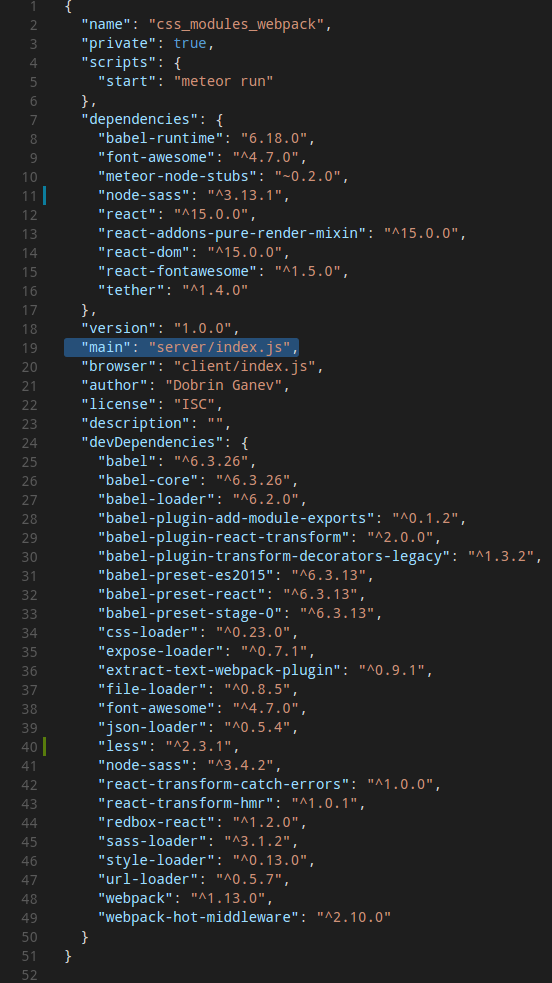
>> npm startAfter the installs are completed, your package.json should look similar to this one:

Notice on line 19, we are providing a main entry file for the app. In our...



