We will assume you have the project built from the previous chapter, Chapter 6, How to Change a Flat Tire. If not, you can download it with the files provided with this book. That will be the starting point for this chapter.
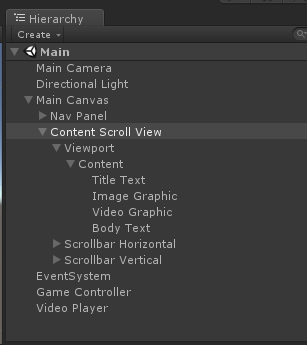
The initial scene Hierarchy should look like this:

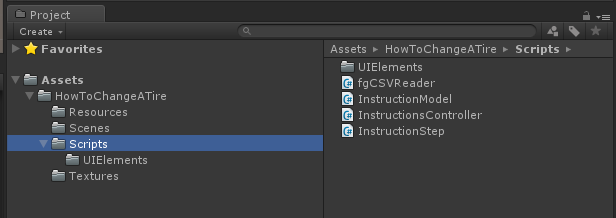
We have a Main Canvas that contains a Nav Panel and Content panel (within a Scroll View Viewport). The Nav Panel has buttons for next and previous steps through the instructions data. The Content panel has elements for title, body text, image, and video content. The Game Controller has an InstructionsController component that manages the state of the application. In the Assets/HowToChangeATire/Scripts/ folder, we have our InstructionModel and InstructionStep classes. The following screenshot shows the Project window with the project Scripts files:

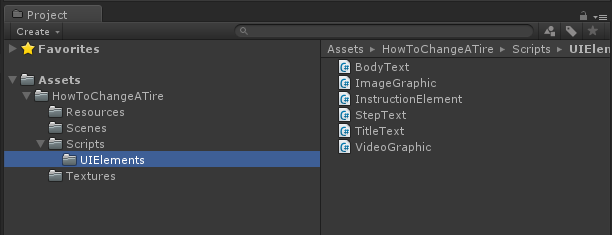
And in the UIElements/ folder, we have scripts for each content type, as shown in the following screenshot:

Let's begin by setting up...