In the previous chapter, we were able to read from our Firebase Database to get our readings shown on the frontend. Now, the database has to be written to. Exposing our write functionality to the outside world the way we did for reading the data would have disastrous consequences, since we would essentially grant permission to everyone to modify our data at any time.
In order to make sure our data is modified only by us, we need to make secure modification requests. Before we get to the implementation, let's first create our credentials on Firebase; we will need these later when we have to access the database to update data.
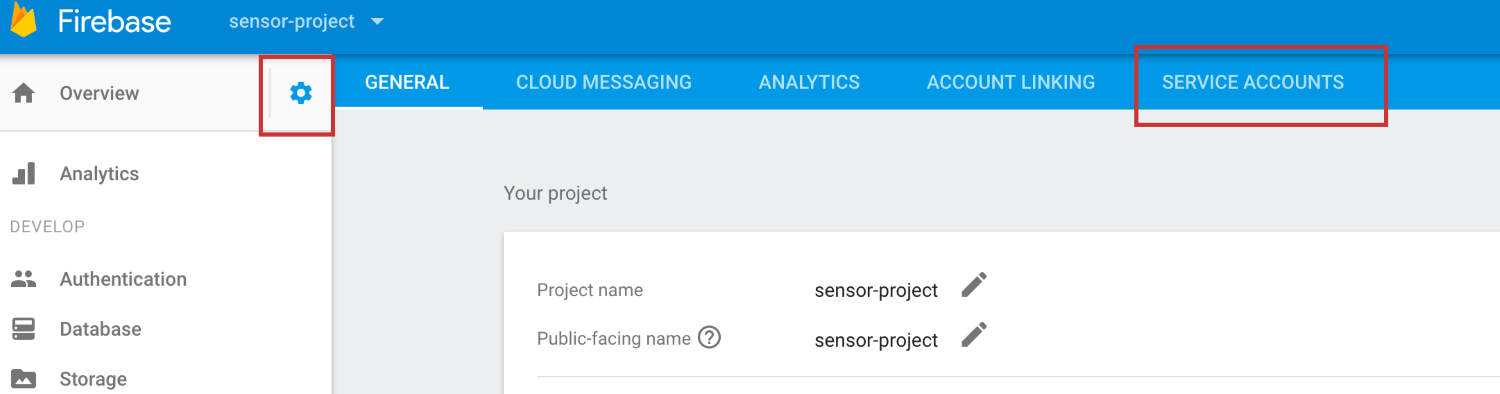
In the Firebase console, go to the SERVICE ACCOUNTS section of your application settings, which can be found by clicking on the settings icon in the top right:

Under the Firebase Admin SDK tab, you can generate a new key for...