The Selenium Grid Architecture also provides a grid console page that allows users to view which nodes are active, available, down, and what capabilities are set for each of them. Once the Selenium hub is active and running, the user would load the following URL to view the grid:
http://127.0.0.1:4444/grid/console
Of course, this is the localhost IP address, and you would substitute the DNS name or IP address of the real Selenium hub VM in this URL.
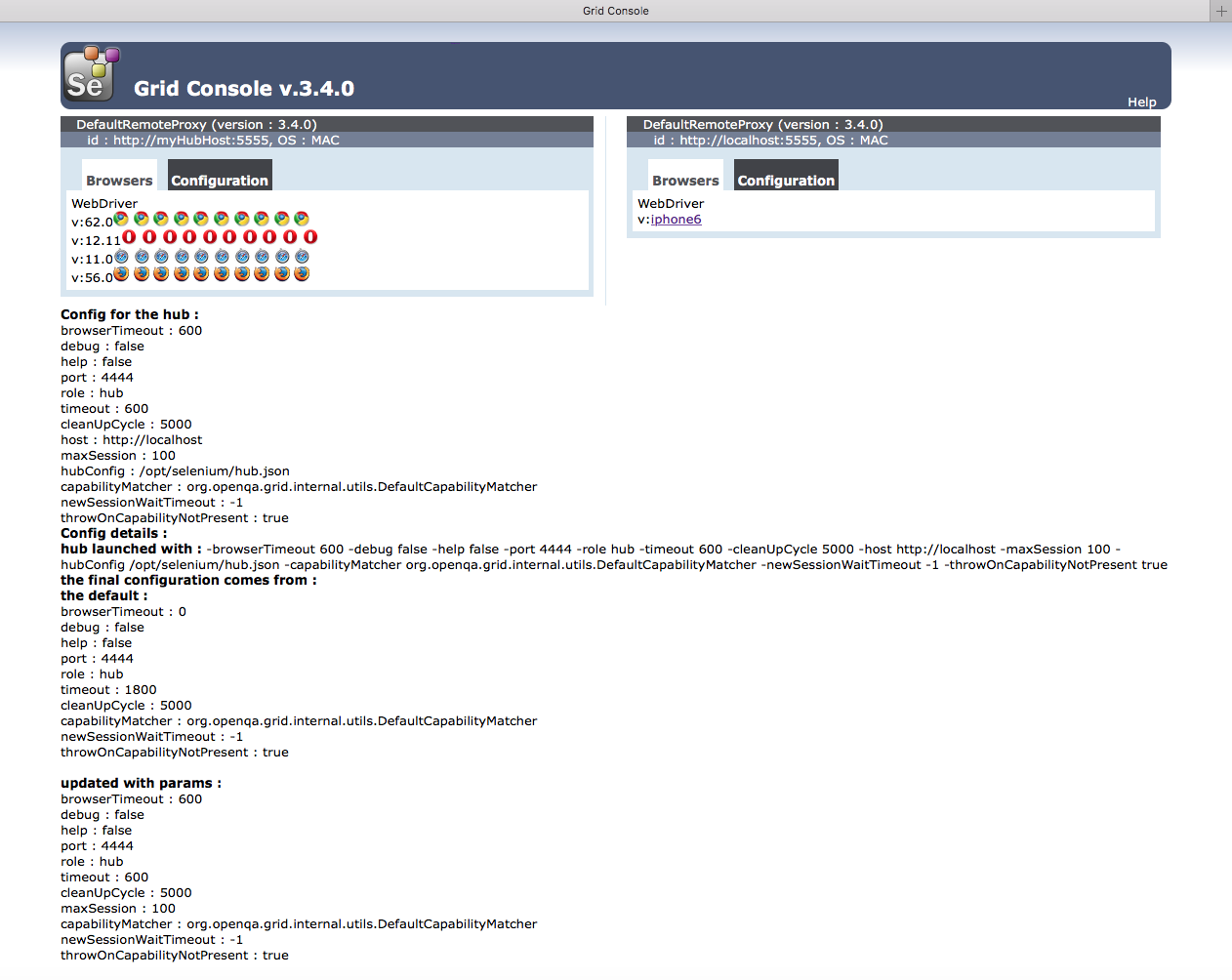
The following is a screenshot of a local grid set up to run Chrome, Firefox, Safari, Opera, and iPhone nodes on a macOS platform. Yes, you can actually run the hub, nodes, and Appium server on the same VM, but this would cause memory issues in the long run, so it's better to separate them! As a matter of fact, users can set up a local Selenium Grid in their development environment to test out the driver class, configuration files, batch files, and so on:

Selenium Grid console hub configuration
In this grid console, you can see...