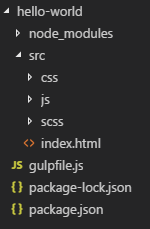
Now we're going to move on to building out our gulpfile. The first thing we want to do is put a gulpfile in the project area rather than the src file area. So, let's create a new file and call it gulpfile.js. The folder structure looks as follows:

The filename is important – you need to call it gulpfile.js so that Gulp can recognize it. Regarding our folder structure, this can be basically anything project-related or metadata-related for the forms of the parent folder, as shown previously. We have the src folder, where our actual web files are going to go, which are for displaying information on the website, or the kind of dependencies the website might need. This is how the folder structure is going to work as we go through our other different projects as well – this is going to kind of be a template.
Now, inside the gulpfile, we are going to create...



