We ended the last section with a bit of a mystery. Why aren't we getting the up-to-date number of stars in a repository search after we've started it? The answer is that Apollo caches the repository data after the initial search. When the same query is executed, it gets the results from its cache, rather than getting the data from the GraphQL server.
Let's double-check that this is the case:
- Let's go to our app and open Developer tools on the Network tab and clear any previous requests:

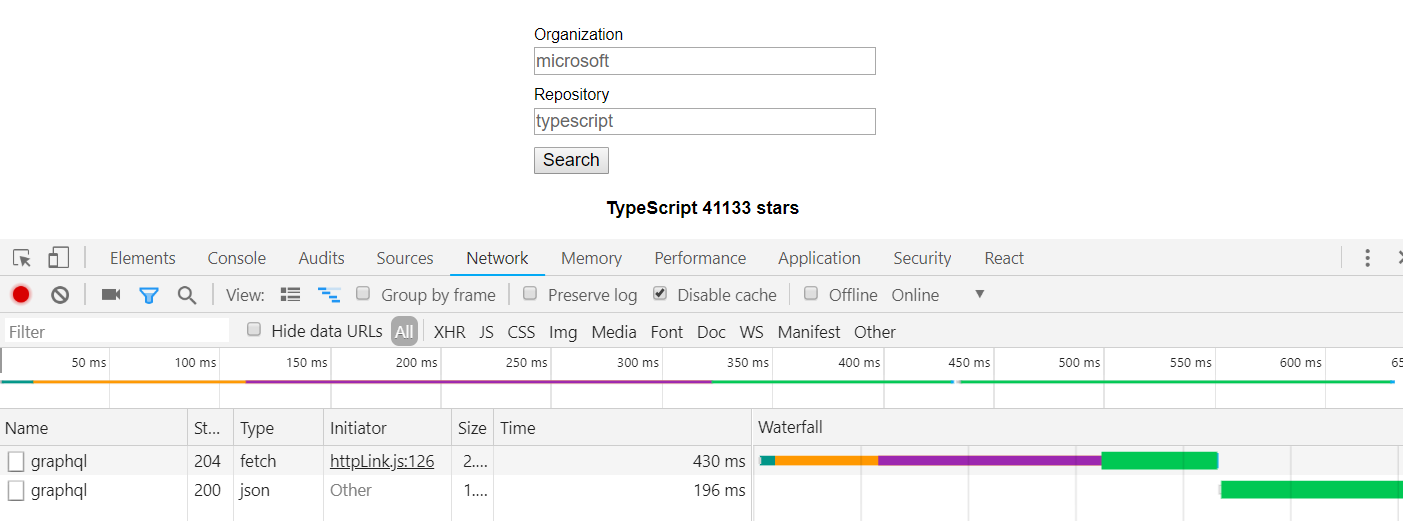
- Let's do a search. We'll see a couple of requests to the GitHub GraphQL server:

- Under the Developer tools, Network tab, let's clear the requests, and then in our app let's click the Search button again. We'll see that no network requests will be made, but the data is rendered. So, the data must be coming from...



