The first and most visible element of the Skin is the Playback Controls bar. By default, it appears below the project and contains the necessary buttons and switches to let the student control the playback of the project.
In the following exercise, you will explore the available options and create a customized Playback Controls bar for your project:
- Return to the Chapter15/encoderSim_800.cptx file.
- Use the Project | Skin Editor menu item to open the Skin Editor floating pane.
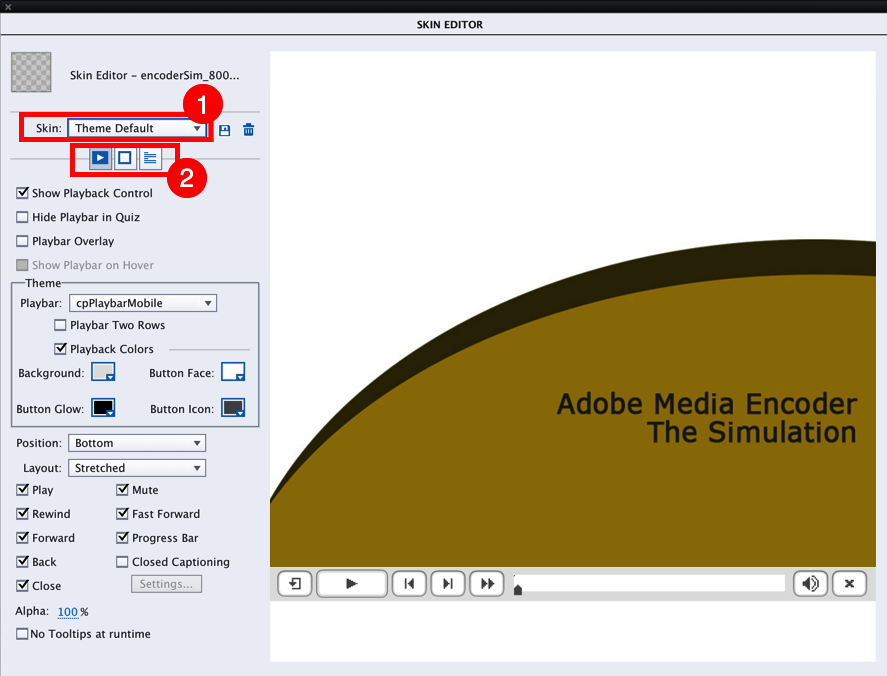
The Skin Editor floating pane should look similar to what is shown in the following screenshot:

The Skin Editor floating pane is divided into two main areas. On the left-hand side are the switches, checkboxes, and buttons that you will use to customize the various elements of the Skin. On the right-hand side is a live preview of the first slide of the project. This area of the Skin Editor is automatically updated as you turn the options of the left area on and off.
Note two...



