When you install Captivate, predefined themes are installed along with the application. You will now apply one of these themes to your new project and explore what a Theme is made of:
- Still in your new blank project, click the Themes icon on the Toolbar.
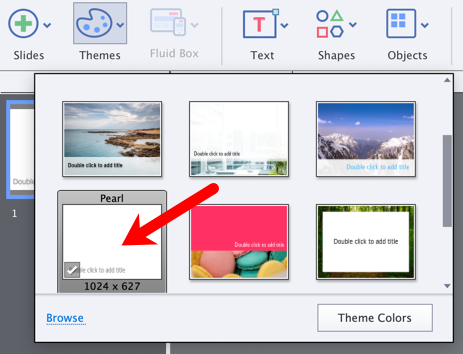
As shown in the following screenshot, the Themes icon lists the available themes. Looking at this list, you also learn that the theme that's currently applied is the Pearl theme, as indicated by the frame around its thumbnail (see the arrow in the following screenshot):

Choosing the default theme
In the preceding screenshot, also notice the checkmark in the bottom-left corner of the Pearl theme. This checkmark indicates that the Pearl theme is the default theme that's applied to every new project. To choose another theme as the default, right-click a Theme and choose the Set as Default Theme menu item.
In the preceding screenshot, also notice the checkmark in the bottom-left corner of the Pearl theme. This checkmark indicates that the Pearl theme is the default theme that's applied to every new project. To choose another theme as the default, right-click a Theme and choose the Set as Default Theme menu item.
- Click any thumbnail to apply the corresponding theme to the current project.
- Read...



