During the preview, you will see a small blue circle and hear a click sound on most mouse clicks. These mouse options can be managed in the Properties inspector. The steps are as follows:
- Use the Filmstrip panel to return to slide 1.
- Once on slide 1, select the mouse pointer to make it the active object.
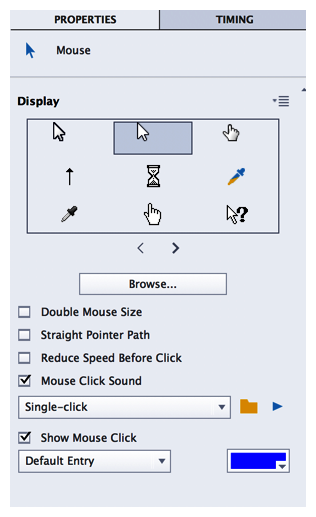
- Take some time to inspect the properties that are available in the Properties inspector, as shown in the following screenshot:

Notice the two drop-down lists that let you choose the click sound to use (single-click or double-click) and the shape of the visual click. You can also change the color of the visual click, if necessary.
The top of the Properties inspector lets you choose the mouse pointer. In this example, the default pointer is perfect, so you will not change it.
Choosing the right mouse pointer
My very first big eLearning project was to build an online course on SAP for a big multinational company. SAP uses custom mouse pointers that I wanted...
My very first big eLearning project was to build an online course on SAP for a big multinational company. SAP uses custom mouse pointers that I wanted...



