Integrating the chat application with existing views
The chat server is now fully implemented, and students enrolled on a course can communicate with each other. Let’s add a link for students to join the chat room for each course.
Edit the students/course/detail.html template of the students application and add the following <h3> HTML element code at the bottom of the <div class="contents"> element:
<div class="contents">
...
<h3>
<a href="{% url "chat:course_chat_room" object.id %}">
Course chat room
</a>
</h3>
</div>
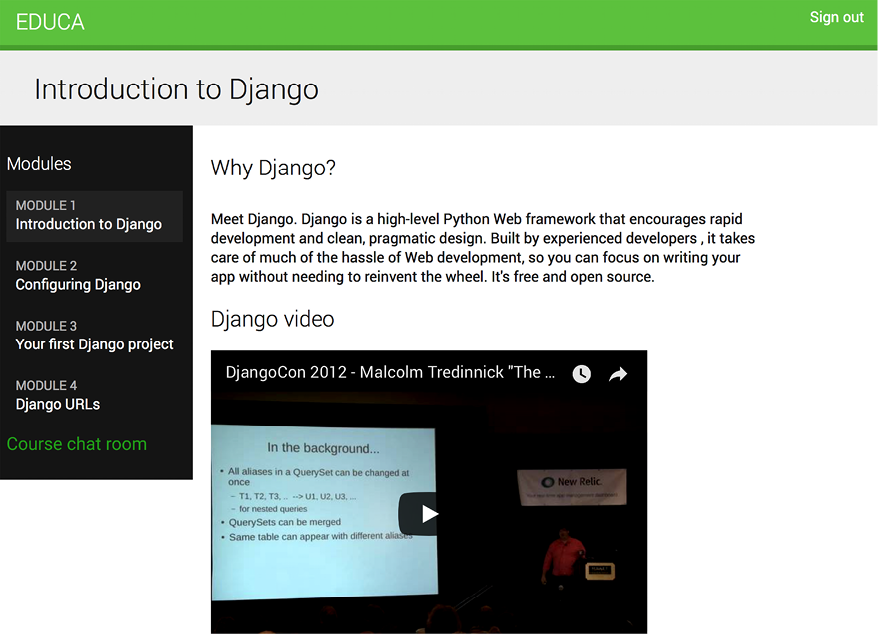
Open the browser and access any course that the student is enrolled on to view the course contents. The sidebar will now contain a Course chat room link that points to the course chat room view. If you click on it, you will enter the chat room:

Figure 16.8: The course detail page, including a link to the course chat room
Congratulations...



