Advanced EffectComposer flows using masks
In the previous examples, we applied the postprocessing pass to a complete screen. However, Three.js also has the ability to apply passes only to a specific area. In this section, we will perform the following steps:
- Create a scene to serve as a background image.
- Create a scene containing a sphere that looks like Earth.
- Create a scene containing a sphere that looks like Mars.
- Create
EffectComposer, which renders these three scenes into a single image. - Apply a colorify effect to the sphere rendered as Mars.
- Apply a sepia effect to the sphere rendered as Earth.
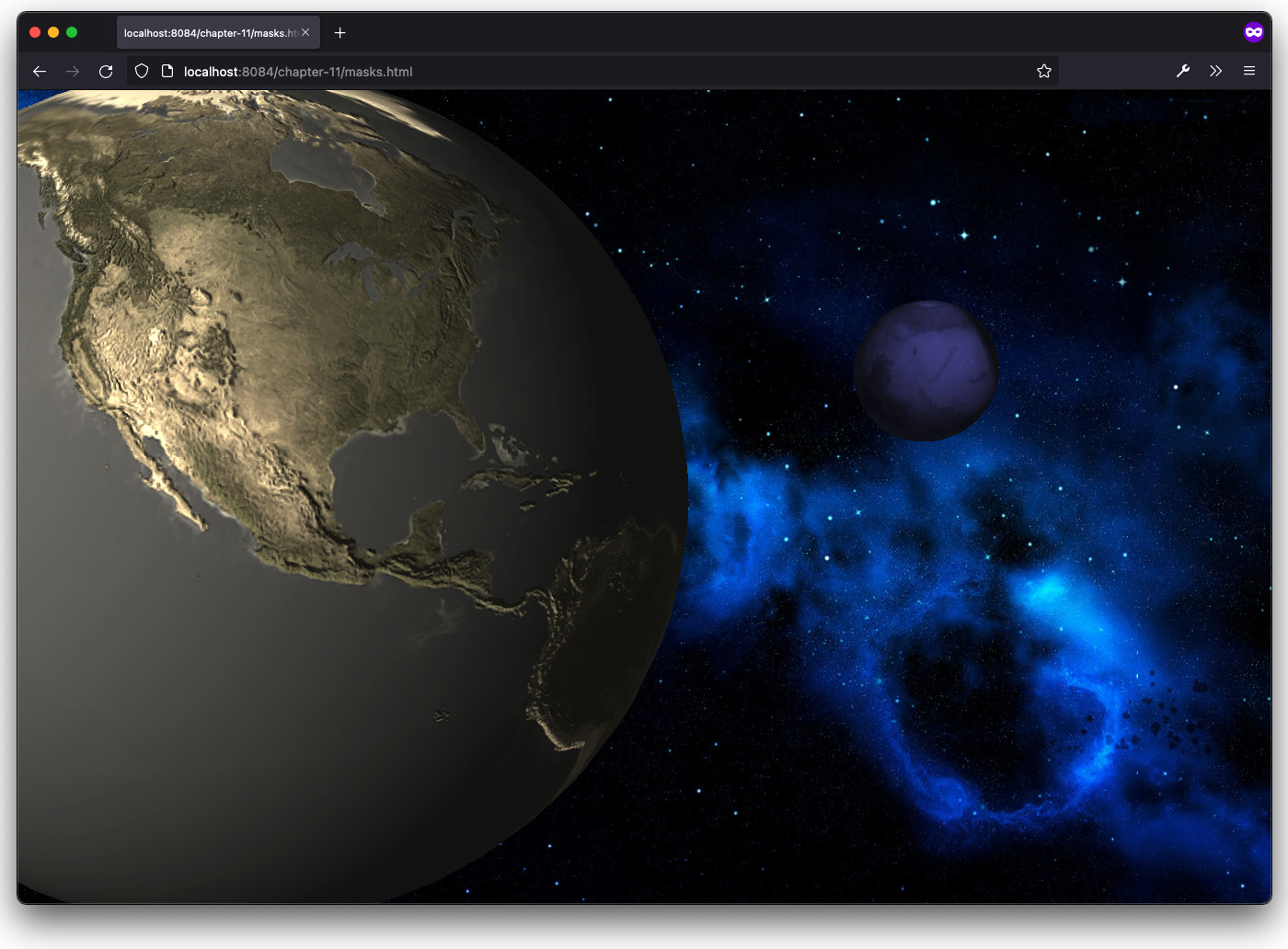
This might sound complex, but it is actually surprisingly easy to accomplish. First, let’s look at the result that we’re aiming for in the masks.html example. The following screenshot shows the results of these steps:

Figure 11.9 – Use a mask to apply an effect to part of the screen



