Adding sound sources to your scene
Having discussed several relevant topics by now, we have a lot of the ingredients in place to create beautiful scenes, games, and other 3D visualizations. What we haven’t shown, however, is how to add sounds to your Three.js scene. In this section, we’ll look at two Three.js objects that allow you to add sources of sound to your scene. This is especially interesting since these sound sources respond to the position of the camera:
- The distance between the sound source and the camera determines the volume of the sound source
- The positions of the left-hand side and the right-hand side of the camera determine the sound volume of the left-hand side speaker and the right-hand side speaker, respectively
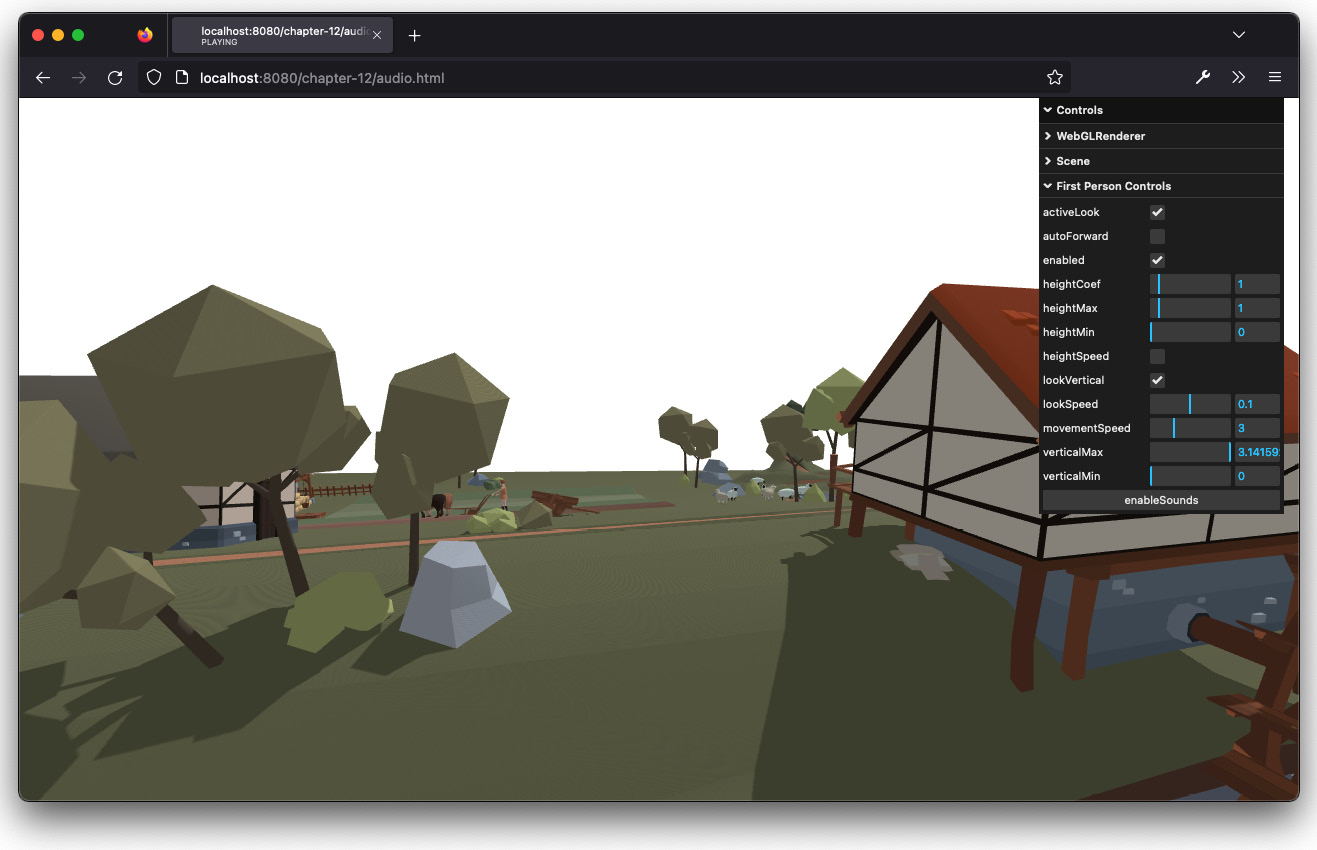
The best way to explain this is to see this in action. Open up the audio.html example in your browser, and you’ll see a scene from Chapter 9, Animations and Moving the Camera:

Figure 12.16...



