Here is a small list of projects that use jQuery along with PHP. This illustrates the variety of uses that jQuery is put to.
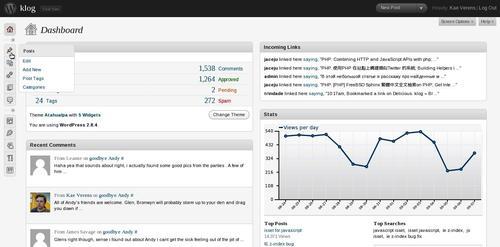
WordPress (http://wordpress.org/) is probably the best-known blogging software on the net. Recently, the admin dashboard area was given a thorough going over, and is now extremely flexible with the areas you can move around or remove, a navigation menu you can hide at the click of a button, and other improvements. jQuery is used to handle autosaves, word counts, and much more.

RoundCube (http://roundcube.net/) allows you to read your emails online using an application designed to look similar to your normal email client. With jQuery, the engine allows emails to be removed, moved around, and so on, without reloading the whole page.

I'm proud to say that this is one of my own projects. KFM (http://kfm.verens.com/) is a file manager, which allows you to upload, sort, and rename (and more) your files online. You can even edit text files or play media files. The project is designed to look like a desktop file manager, complete with file icons, tree directory, and so on. jQuery is used for most of it.

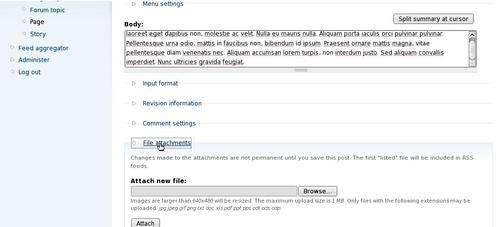
Drupal (http://drupal.org/) is a Content Management System. Since version 5, jQuery has been included as part of the core. It's more prominently used in some of the modules, but some core functionality, such as story creation is enhanced by allowing text boxes to be re-sized, optional sections to be hidden/shown, and so on.

Now, without further ado, let's get on with the fun stuff.



