Most visitors to a course come looking for homework assignments, so we place them front and center. We can display them on the front page by the now-familiar trick of using a collection as a folder's default view:
1. Add a collection to the folder that represents your course. Give it the same title as the course itself.
2. Enter a short description of the course under Description.
3. If you like, put a slightly more lengthy summary of the course under Body Text. Experience indicates that the summary is often ignored, so make it expendable. Also, keep the summary short so the due dates aren't hidden at the bottom of the page, which could be scrolled out of view.
4. End the Body Text field with an "Upcoming Dates" heading, which will function as a heading for the collection results below.
5. Check Display as Table. Choose the table columns End Date, Description, and Title, and save.
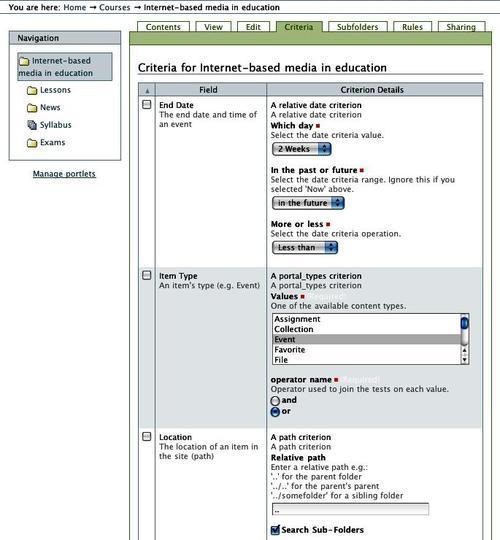
6. Head over to the collection's Criteria tab. Add an End Date criterion that lists Which day as 2 weeks, In the past or future as in the future, and More or less as Less than. This cryptic piece of configuration should show events with end dates two or fewer weeks in the future.
7. Add an Item Type criterion set to Event.
8. Add a relative Location criterion with a Relative path of .. and Search Sub-Folders on.

9. Set the collection as the default view of the course.
Note
Keep students up to date with RSS
Students are not in the habit of visiting course web pages to check for updates. But, with a bit of prompting, they can be convinced to subscribe to their courses using RSS, a protocol for automatically retrieving site updates.
In Plone, all collections provide RSS feeds, and in our course framework, the course's front-page collection provides a particularly useful one. It collects items from the Exams folder, assignments from all lessons, and any other event the instructor sees fit to add within the course. Add to this the News collection, and you have a fairly comprehensive source of updates.
However, most students—even technically savvy ones—have no idea what RSS is, so a quick walkthrough of a web-based client like Google Reader can be a handy thing to add to your site and reference from syllabi.



