1. In the admin field, open Content | News and select the tab Field Definitions.
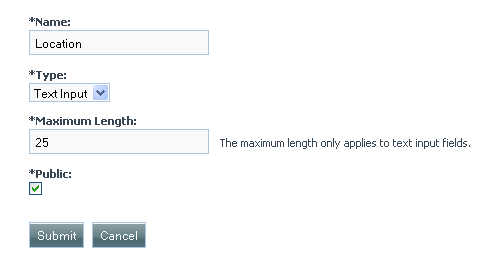
2. Click Add Field Definition and enter the fields, as shown in the following screenshot:

3. Click on Submit.
4. Open the last article item you have added, for example, Marketing Manager (Content | News), and you will find the new field Location at the bottom of the page.
5. Enter Washington in the field Location, and click Submit.
6. Open your page and you can find the location added below the news article. (Attention: This works only with Sample templates or templates based on default templates!). It should look similar to the following screenshot:

You have added a new custom field to the news articles. As the field is marked as Public, it will be displayed on the website. The field is automatically added to the news editing window. If you like to change the position of the field, you should edit the template. In the default template Sample, all additional...



