The Loop nearly always takes the same basic structure. In this recipe, you'll become acquainted with this structure, find out how The Loop works, and get up and running in no time.
First, open the file in which you wish to iterate through the available posts. In general, you use The Loop in every single template file that is designed to show posts. Some examples include index.php, category.php, single.php, and page.php. Place your cursor where you want The Loop to appear, and then insert the following code:
<?php if( have_posts() ) { while( have_posts() ) { the_post(); ?> <h2><?php the_title(); ?></h2> <?php } } ?>
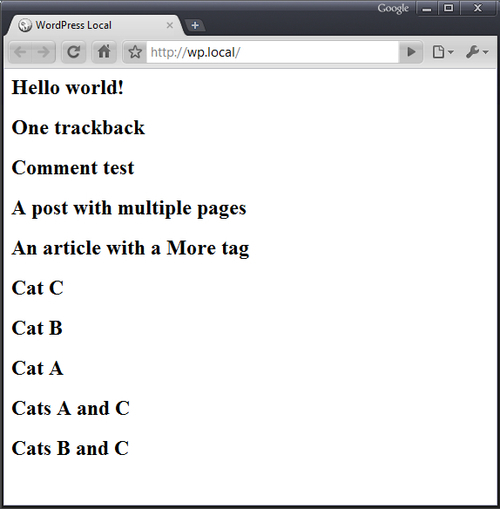
Using the WordPress theme test data with the above Loop construct, you end up with something that looks similar to the example shown in following screenshot:

Depending on your theme's styles, this output could obviously look very different. However, the important thing to note is that you've used The Loop to iterate...