CouchDB provides temporary views for us to use when we are developing or trying to test the result of a view. Let's create a temporary view using Futon so that we can play with some of our data.
1. Open your browser, and go to Futon (
http://localhost:5984/_utils/).2. Make sure that you are logged in to the
adminaccount by checking the bottom of the right column.3. Go into our
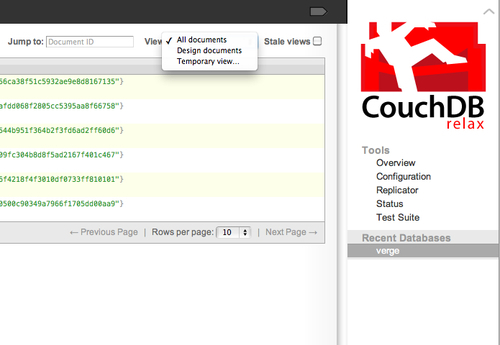
vergedatabase by clicking onverge.4. Click on the drop-down box, and select Temporary view....

5. This form will allow us to play around with views and test them against data in real time.

6. Let's edit the code in the Map Function text area, so that it matches the example code we looked at earlier:
function(doc) { emit(doc._id, doc) }7. Click on Run to see the results of the
mapfunction.
8. Let's make sure we're only seeing posts by checking that
doc.typeis equal topost:function(doc) { if (doc.type == 'post') { emit(doc._id, doc); } }9. Click on Run again, and you...