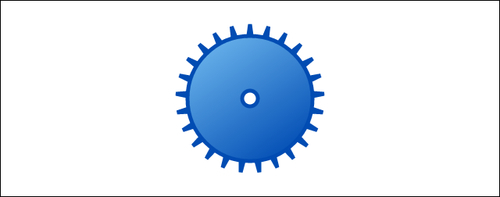
In this recipe, we'll create a mechanical gear by iteratively drawing a radial zigzag to form teeth and then drawing circles to form the body of the gear.

Follow these steps to draw a gear centered on the canvas:
Define a 2D canvas context and set the gear properties:
window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); // gear position var centerX = canvas.width / 2; var centerY = canvas.height / 2; // radius of the teeth tips var outerRadius = 95; // radius of the teeth intersections var innerRadius = 50; // radius of the gear without the teeth var midRadius = innerRadius * 1.6; // radius of the hole var holeRadius = 10; // num points is the number of points that are required // to make the gear teeth. The number of teeth on the gear // are equal to half of the number of points. In this recipe, ...



