Before we get started building our first application, we need to learn some HTML5 application basics. HTML5 applications are like applications written in any other programming language. There is a certain amount of infrastructure and plumbing that needs to be put in place before we can start working on the fun part.
Web applications are pretty good when it comes to scaffolding out a project. You could just start from scratch every time you begin a new application. But as you write more and more applications, you begin to notice that you are doing the same basic things over and over every time you get started, so it makes sense to create an application template to get started up quickly without reinventing the wheel every time.
To understand how HTML5 applications are built, we will start from scratch and build our own application template which we can use when creating new applications. We will use this template as a base for all of the applications that we build throughout this book.
Every web application starts with three components: HTML, CSS, and JavaScript. You can put them all in one file, and that might be acceptable for a very simple application, but we are learning how to build real applications here. So we will start by creating three files, one for each component, and placing them in a folder named template. They will be named app.html, app.css, and app.js.
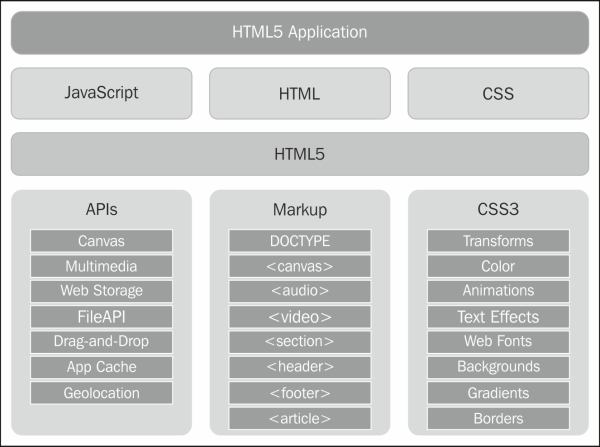
The following diagram is an interpretation of an HTML5 application and its components. Our application is built upon HTML, CSS, and JavaScript. Those in turn are built on top of CSS3 and the HTML5 framework, which consists of new markup elements and JavaScript APIs.

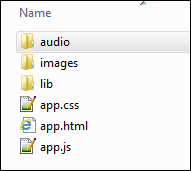
Let's look at the folder structure for our applications. We will put all of the files that we create at the root of our application's folder. We will also add a folder named lib which contains any third-party JavaScript libraries our application may need. Since we will always use the jQuery library, we will put a copy of it in there. If there are any other assets, such as images or audio files, we will put them in the images and audio folders respectively: