Before creating a theme, always have a clear idea about the look and the features of your theme. WordPress themes can be of one-column, two columns, three columns, or four columns. Among these, one-column and two-column themes are the most common and popular as opposed to four-column themes.
Please note that table-based layout designs are not a good idea for designing layouts. Try to use<div> object and CSS for layout design. This will give you extreme flexibility over your themes.
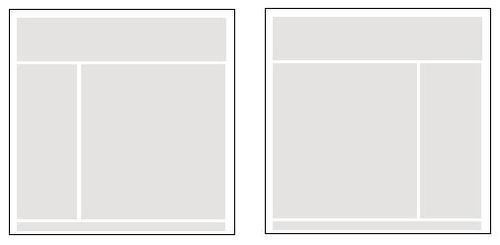
In this chapter, we will cover a typical two-column theme since it is impossible to cover every type of layout. However, we will also cover the layout code for three-column and four‑column themes. A two-column theme could be either of the following two; that is, we can have our sidebar either on the left or the right side.

Out of the preceding two layouts, we will design the first one here. However, it is not a big issue to convert our design to the second one.
In the sidebar, we will display...



