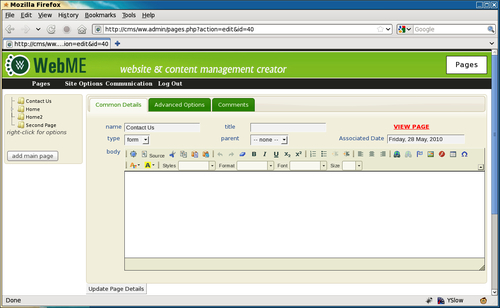
The page admin form appears as seen in the next screenshot:

We saw in the previous chapter how to add another tab along the top.
When creating the custom form for the plugin, we could use the same method and add another tab.
However, it makes more sense to convert the body section so that it can be tabbed.
In the end, it all gets added to the database in the same way, but visually, tabs along the top of the page appear to be "meta" data (data about the page), whereas tabs in the body section appear to be "content" data.
The difference is subtle, but in my experience, admins tend to find it easier to use forms that are arranged in this way.
So, we will add the forms to the body section.
Open /ww.admin/pages/forms.php again, and change the generate list of custom tabs section to this (changed lines are highlighted):
// { gather plugin data $custom_tabs=array(); $custom_type_func=''; foreach($PLUGINS as $n=>$p){ if(isset($p['admin']['page_tab'])){ $custom_tabs...



