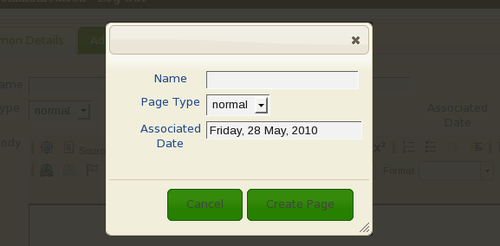
When you click on add main page in the page admin section, the pop up appears as seen here:

The Page Type in the form only holds one value at the moment, normal. We need to change this so that it can add types created by plugins.
We first assume that most pages will be "normal", so we can leave that as the single value in the select-box; we then use the RemoteSelectOptions plugin described earlier in the book to add any others if the select-box is used.
Edit /ww.admin/pages/menu.js and add the following highlighted line to the pages_new() function:
$('#newpage_date').each(convert_date_to_human_readable);
$('#newpage_dialog select[name=type]')
.remoteselectoptions({
url:'/ww.admin/pages/get_types.php'
});
return false;And here's the /ww.admin/pages/get_types.php file:
<?php
require '../admin_libs.php';
echo '<option value="0">normal</option>';
foreach($PLUGINS as $n=>$plugin){
if(!isset($plugin['admin']['page_type']))continue;
foreach($plugin['admin'...


