Now that ourscriptEditor has minimal functionality, we want the user to be able to save their work. We will add this option as a menu entry, using a QAction (http://doc.qt.io/qt-5.9/qaction.html), which is an implementation of the command pattern. It provides an abstraction for a similar action that could be invoked via the UI from several entry points, such as a menu entry, toolbar icon, and keyboard shortcut.
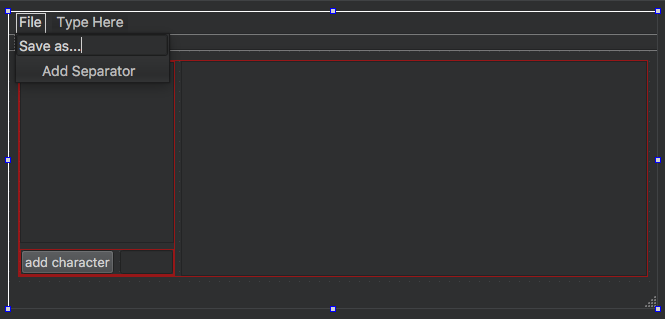
To add the menu entry, we will open mainwindow.ui again and select the element in the canvas at the top-left corner with the Type Here label. We then edit this text and rename it as File. A popup with a couple of menu entries will appear, where we will modify the first one (Type Here), call it Save as..., and press Enter:

If we now look at the object hierarchy in Qt Designer, we will note a new node of the QMenu type with its object name as menuFile, and a child node of the QAction type with its object name as actionSave_as. We might want to change the latter...



