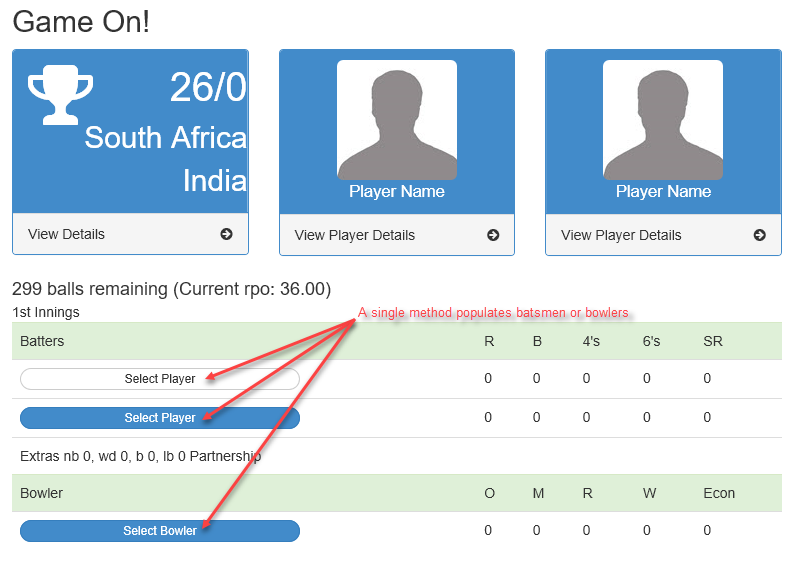
Now, let's have a look how we use the classes to create the Cricket Score Tracker app. The buttons below the Batters section and Bowler section are used to select batsmen and a bowler for the specific over.
While each button is taken care of by its own click event, they all call the exact same method. We will have a look at how that is accomplished in a moment:

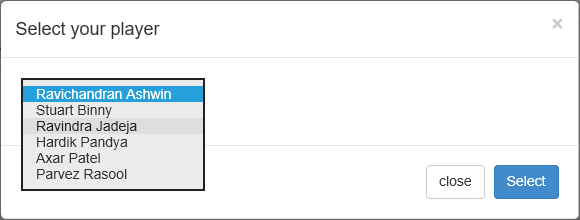
Clicking on either button under the Batsmen section will display a modal dialog with a drop-down list populated with the batsmen in the team:

Similarly, when we click on the Select Bowler button, we will see the exact same modal dialog screen displayed. This time, however, it will be a list of bowlers displayed for selection:

Selecting players from the drop-down lists will populate the text on the button clicked with that player's name. This then sets up the current over with the players involved.



