Node.js is an open source JavaScript-based server side environment. Node.js is available for multiple operating systems, such as Windows, macOS, and Linux. Node.js is needed to develop React apps.
The Node.js installation package can be found at https://nodejs.org/en/download/. Download the latest Long-term Support (LTS) version for your operating system. In this book, we are using the Windows 10 operating system and you can get the Node.js MSI installer for it, which makes installation really straightforward. When you execute the installer, you will go through the installation wizard and you can do so using the default settings:

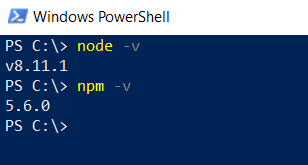
After the installation has been completed, we can check that everything went correctly. Open PowerShell, or whatever Terminal you are using, and type the following commands:
node -vnpm -vThe commands should show you the installed versions, Node.js and npm:

npm comes with the Node.js installation and is a package manager for JavaScript. We will use...