The Spring Boot application that we created in Chapter 4, Securing and Testing Your Backend is needed with the modification from the previous chapter (the unsecured backend).
We also need the React app that we created in the previous chapter (carfront).
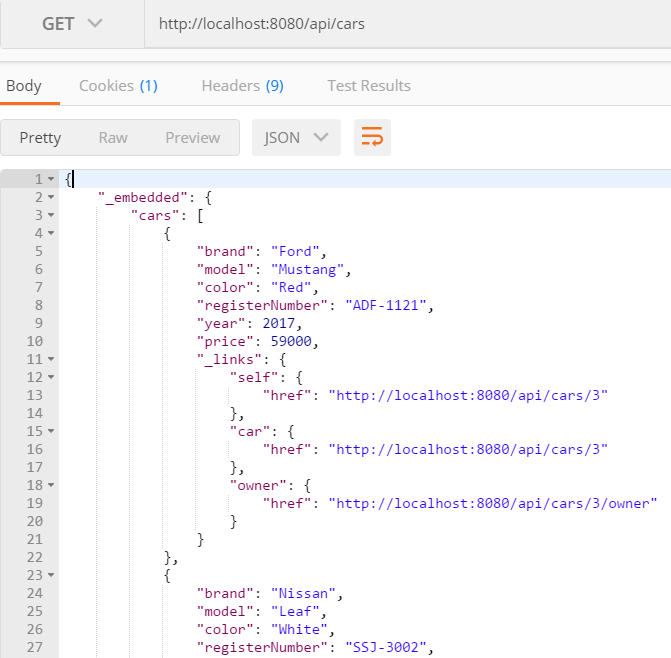
In the first phase, we will create the list page to show cars with paging, filtering, and sorting features. Run your Spring Boot backend, the cars can be fetched by sending the GET request to the http://localhost:8080/api/cars URL, as shown in Chapter 3, Creating a RESTful Web Service with Spring Boot.
Let's inspect the JSON data from the response. The array of cars can be found in the _embedded.cars node of the JSON response data:

Now, once we know how to fetch cars from the backend, we are ready to implement the list page to show the cars. The following steps describe this in practice:
- Open the carfront React app with the VS Code (the React app created in the previous chapter).
- When the app has multiple...