In this book, we are using the Windows operating system but all tools are available for Linux and macOS as Node.js and create-react-app have to be installed.
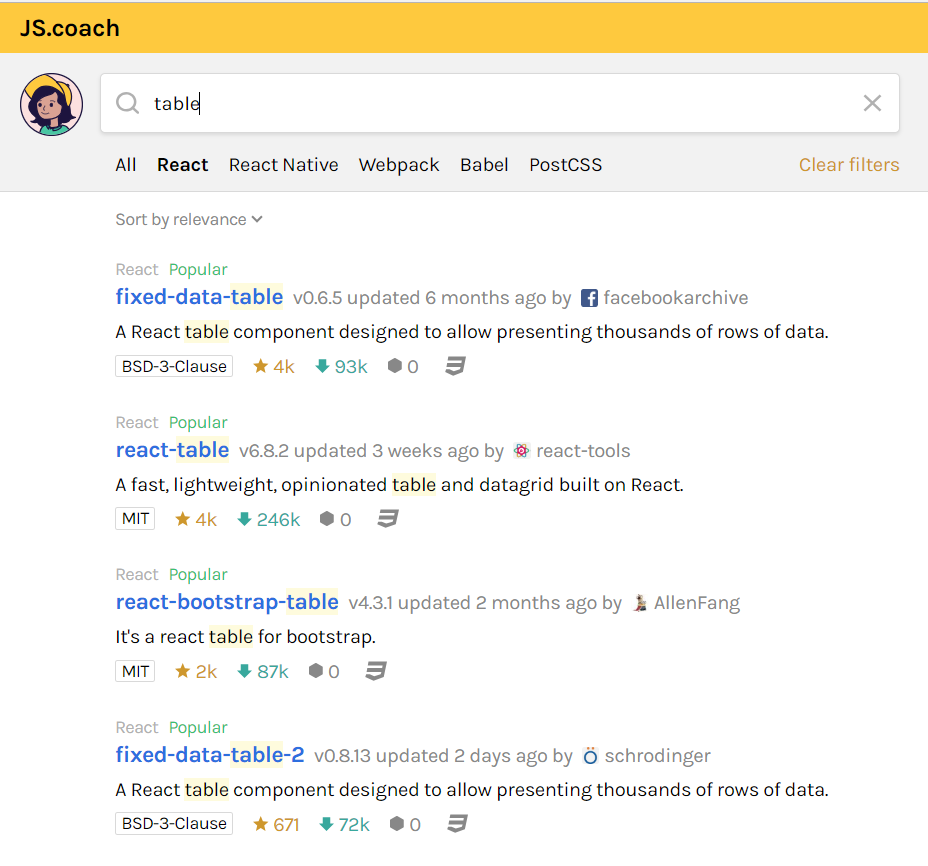
There are a lot of nice React components available for different purposes. Our first task is to find a suitable component for your needs. One good site for searching components is JS.coach (https://js.coach/). You just have to type in a keyword, search, and select React from the list of frameworks. In the following screenshot, you can see the search of the table components for React:

Another good source for React components is Awesome React Components (https://github.com/brillout/awesome-react-components).
Components often have good documentation that helps you to utilize them in your own React app. Let's see how we can install a third-party component to our app and start to use it. Navigate to the JS.coach site, type list to search the input field, and filter by React. From the...