We will now create a new page in our site to allow us to display our products. Create this new ASPX page in the root of our site and save it as products.aspx. We are going to place a data view onto this page so that we can view and edit the data that is stored in our XML file.
To add our data view into the form tag, go to Data View | Insert Data View. SharePoint Designer will take a few moments to process this command.

Once SharePoint Designer has finished doing its thing, you will see that a new Data View (called DataFormWebPart) has been added to our web page.

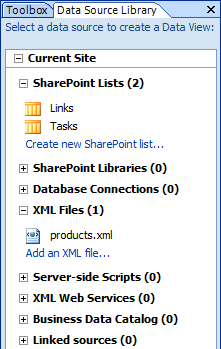
You will also notice that the Data Source Library task pane has opened automatically to give us easy access to our data stores. Clicking on the plus symbol to the left of XML Files will expand the list of XML files, showing our products.xml file.

If you have used older methods of web development, such as creating Classic ASP sites using DreamWeaver alongside separate database packages, then you are going to love...



