The general anatomy of the application is as shown here:

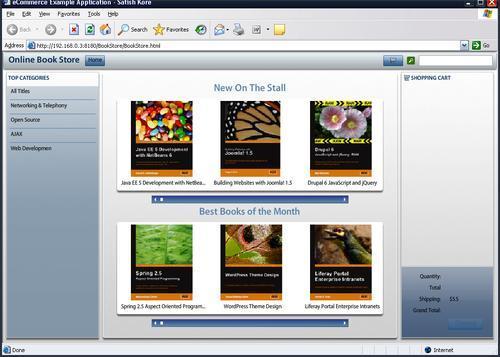
The Online Book Store application screen will look as follows once you build the complete application:

The following is the homepage of the application which lists new books and bestselling books in the middle section, and also provides category navigation menus on the lefthand side. You can also see a SHOPPING CART link on the right-hand side, which will list the current books selected by the user as shown here:

The following is the product listing screen. It lists all the books available in the selected category when a user selects any specific category from the navigation menu. It uses a custom and compact widget as an item renderer to show book details.

The following is the book search screen where a user can enter a search string in the search box in the top-right corner and press the Enter key to search for any matching books:

This screen displays the selected book's details in a pop-up...



