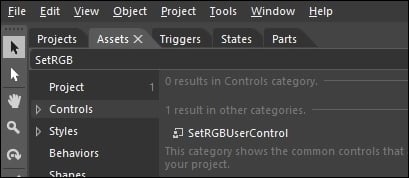
We could add user control in a window, page, or another user control. To add SetRGBUserControl to MainWindow, simply open MainWindow from the Projects panel. Then, Open Assets and Search for SetRGBUserControl. This is shown in the following screenshot:

Drag and drop the user control onto the art board. This will add a copy of SetRGBUserControl to the grid layout of MainWindow.xaml. We can also add the user control by dragging and dropping the user control onto the Objects and Timeline panel as well.
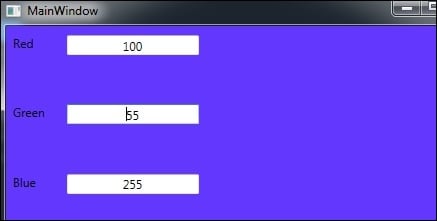
Run the application and we can see the user control as part of MainWindow, and when we change the values in the textboxes, the color of the rectangle changes. This is shown in the following screenshot:

When we look at the XAML code for MainWindow.xaml, we can see a namespace declaration added. The namespace refers the current Chapter09 and has an alias local. SetRGBUserControl is available in this namespace, and we need to reference it in the XAML...



