As mentioned in the previous recipe, service workers are designed to run only across HTTPS. So, in order for us to test our code, we need our web pages to be delivered across HTTPS. In this recipe, we will cover getting your site set up with SSL support for Mac.
This recipe assumes that you are running OS X 10.11, El Capitan, or higher. We are going to use a command-line utility called Vim for editing files, which already comes with Mac. Make sure not to use the number pad with Vim. Please be aware that this process is lengthy.
Follow these instructions to enable SSL:
First, we need to make sure Apache is running (you may get a prompt for a password):
$ sudo apachectl startThe next step is to make some modifications to your
httpd.conf. Because it's a system file, you will need to usesudoagain:$ sudo vim /etc/apache2/httpd.confIn this file, you should uncomment both
socache_shmcb_moduleandssl_module, and also the include thehttpd-ssl.conffile by removing the leading#symbol on those lines (you can use/to search on the Vim editor):LoadModule socache_shmcb_module libexec/apache2/mod_socache_shmcb.so ... LoadModule ssl_module libexec/apache2/mod_ssl.so ... Include /private/etc/apache2/extra/httpd-ssl.conf
After saving the preceding file (press
:wq), you should then open up your/etc/apache2/extra/httpd-vhosts.conffile:$ sudo vim /etc/apache2/extra/httpd-vhosts.confHere, you can create a VirtualHost entry for each virtual host that you wish to provide SSL support for:
<VirtualHost *:80> DocumentRoot "/Library/WebServer/Documents" ServerName localhost SSLEngine on SSLCertificateFile "/private/etc/apache2/localhost.crt" SSLCertificateKeyFile "/private/etc/apache2/localhost.key" </VirtualHost>Make sure you copy your development folder to the
DocumentRootdirectory as you did earlier:/Library/WebServer/Documents.To get this all to work with Apache, we need to create a self-signed certificate that we have already referenced in the
VirtualHostdefinition.Generate a key:
$ cd /etc/apache2Press Enter with no input after the following command:
$ sudo openssl genrsa -out localhost-key.pem 1024Next, we have to generate a certificate signing request:
$ sudo openssl req -new -key localhost-key.pem -out localhost.csrUsing this certificate signing request (CSR), generate the certificate:
$ sudo openssl x509 -req -days 365 -in localhost.csr -signkey localhost-key.pem -out localhost.crt
Then we have to convert the key to a no-phrase key:
$ sudo openssl rsa -in localhost-key.pem -out localhost.keyNow change
server.crttolocalhost.crtas well asserver.keytolocalhost.key:$ sudo vim /etc/apache2/extra/httpd-ssl.confAll you need to do now is double check your Apache configuration syntax:
$ sudo apachectl configtestIf all goes well, restart Apache:
$ sudo apachectl -k restartNow, simply point your browser at
https://localhost. If you are prompted for a self-signed certificate in Chrome you can hit the Advanced option on that page and proceed, while in Firefox, you need to expand the I understand the risks options and add an exception. This is owing to the fact that the self-signed certificates are not signed by any authority, and for this reason the browsers add warnings about them. Although, since you are the one who created the certificate, you understand it's safe to accept it.To fix this, you need to add the certificate as a trusted root authority.
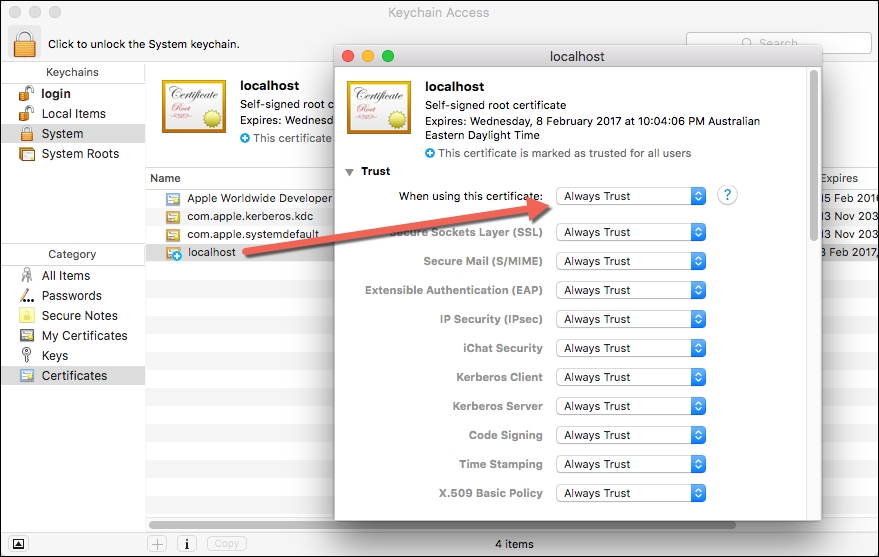
Open the Keychain Access utility in OS X. Select the System option on the left. Click the lock icon in the upper-left corner to enable changes.

Click the plus button at the bottom and select the
/etc/apache2/localhost.cerfile you copied to the desktop. In the dialog that comes up, click Always Trust. After the localhost gets added to the system keychain, double-click it to open it again. Expand the Trust section and for the first option, pick Always Trust.At this point, everything has been configured. Quit Chrome and all other browsers (this is required), fire up the web server, and try to navigate to the local HTTPS site again.

Tip
Detailed steps to download the code bundle are mentioned in the Preface of this book. Please have a look.
The code bundle for the book is also hosted on GitHub at https://github.com/PacktPublishing/Service-Worker-Development-Cookbook. We also have other code bundles from our rich catalog of books and videos available at https://github.com/PacktPublishing/. Check them out!