One of the best ways to learn a new set of tools, like those that make up a programming language and environment, is to experiment with them. We're going to have some fun doing that throughout this book. We're going to experiment where the cost of errors (otherwise known as learning) is small. Our development work will be a custom application of NAV 2015 for a relatively simple, but realistic application.
We're going to do our work using the Cronus demo database that is available with all NAV 2015 distributions and is installed by default when we install the NAV 2015 demo system. The simplest way to install the NAV 2015 demo is to locate all the components on a single workstation. A 64-bit system running Windows 7 Professional will suffice. Information about additional requirements is available in the MSDN library (https://msdn.microsoft.com/en-gb/default.aspx) under the heading System Requirements for Microsoft Dynamics NAV 2015. Other helpful information on installing NAV 2015 (the demo option is a good choice for our purposes) and addressing a variety of setup questions is available in the NAV 2015 area of the MSDN library. In fact, all the Help information for NAV 2015 is accessible in the MSDN library.
The Cronus database contains all the NAV objects and a small, but reasonably complete set of data populated in most of the system's functional applications areas. Our exercises will interface very slightly with the Cronus data, but not depend on any specific data values.
To follow along with all our exercises as a developer, you will need a developer license for the system with rights allowing the creation of objects in the 50,000 to 50,099 number range. This license should also allow at least read access to all the objects numbered below 50,000. If you don't have such a license, check with your Partner or your Microsoft sales representatives to see if they will provide a training license for your use.
Our business is a small radio station that features a variety of programs, news, music, listener call-in, and other program types. Our station call-letters are WDTU. Our broadcast materials come from several sources and in several formats: vinyl records, CDs, MP3s, and downloaded digital (usually MP3s). While our station has a large library, especially of recorded music, sometimes our program hosts (also called disc jockeys or DJs) want to share material from other sources. For that reason, we need to be able to easily add items to our play lists (the list of what is to be broadcast) and also have an easy-to-access method for our DJs to preview MP3 material.
Like any business, we have accounting and activity tracking requirements. Our income is from selling advertisements. We must pay royalties for music played, fees for purchased materials such as prepared text for news, sports, and weather information, and service charges for our streaming Internet broadcast service. As part of our licensed access to the public airwaves, a radio station is required to broadcast public service programming at no charge. Often that is in the form of Public Service Announcements (PSAs) such as encouraging traffic safety or reduction in tobacco use. Like all radio stations, we must plan what is to be broadcast (create schedules) and track what has been broadcast (such as ads, music, purchased programming, PSAs) by date and time. We bill our customers for the advertising, pay our vendors their fees and royalties, and report our public service data to the appropriate government agency.
Our design for our radio station will start with a Radio Show table, a Radio Show Card page, a Radio Show List page, and a simple Radio Show List Report. Along the way, we will review the basics of each NAV object type.
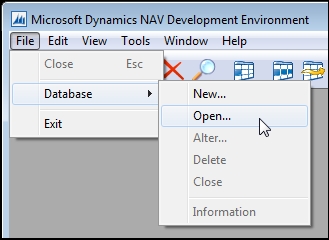
When we open the NAV Development Environment for the first time or to work on a different database, we must define what database should be opened. Navigate to File | Database | Open..., as shown in the following image:

Table objects are the foundation of every NAV application. Tables contain data structure definitions, as well as properties that describe the behavior of the data, including data validations and constraints.
More business logic is required in complex applications than in simple data type validation, and NAV allows C/AL code to be put in the table to control insertion, modification, and deletion of records as well as logic on the field level. When the bulk of the business logic is coded at the table level, it is easier to develop, debug, support, modify, and even upgrade. Good design in NAV requires that as much of the business logic as possible reside in the tables. Having the business logic coded at the table level doesn't necessarily mean the code is resident in the table. NAV 2015 Help recommends the following guidelines for placing C/AL code:
Tip
In general, put the code in codeunits instead of on the object on which it operates. This promotes a clean design and provides the ability to reuse the code. It also helps enforce security. For example, typically, users do not have direct access to tables that contain sensitive data, such as the General Ledger Entry table, nor do they have permission to modify objects. If you put the code that operates on the general ledger in a codeunit, give the codeunit access to the table, and give the user permission to execute the codeunit, then you will not compromise the security of the table and the user will be able to access the table.
If you must put the code on an object instead of in a codeunit, then put the code as close as possible to the object on which it operates. For example, put code that modifies records in the triggers of the table fields.
Our primary master data table will be the Radio Show table. This table lists our inventory of shows available to be scheduled.
First, open the NAV Development Environment, click Tools| Object Designer and select Table. We can view or modify the design of existing master tables in NAV by highlighting the table (for example, Table 18 - Customer, or Table 27 - Item) and clicking on Design.
Each master table has a standard field for the primary key (a Code data type field of 20 characters called No.) and has standard information regarding the entity the master record represents (for example, Name, Address, City, and so on for the Customer table and Description, Base Unit of Measure, Unit Cost, and so on, for the Item table).
The Radio Show table will have the following field definitions (we may add more later):
|
Field names |
Definitions |
|---|---|
|
No. |
20 character text (code) |
|
Type |
10 character text (code) |
|
Name |
50 character text |
|
Run Time |
Duration |
|
Host No. |
20 character text (code) |
|
Host Name |
50 character text |
|
Average Listeners |
Integer |
|
Audience Share |
Decimal |
|
Advertising Revenue |
Decimal |
|
Royalty Cost |
Decimal |
In the preceding list, three of the fields are defined as Code fields, which are text fields that limit the alphanumeric characters to upper case values. Code fields are used throughout NAV for primary key values. They are used to reference or be referenced by other tables (foreign keys). The No. will be the unique identifier in our table. We will utilize a set of standard internal NAV functions to assign a user-defined No. Series range that will auto increment the value on table insertion and possibly allow for user entry (as long as it is unique in the table) based on a setup value. Host No. references the standard Resource table and the Type field will reference a custom table we will create to allow for flexible Type values.
We will have to design and define the reference properties at the field level in the Table Designer window, as well as compile them, before the validation will work. At this point, let's just get started with these field definitions and create the foundation for the Radio Show table.
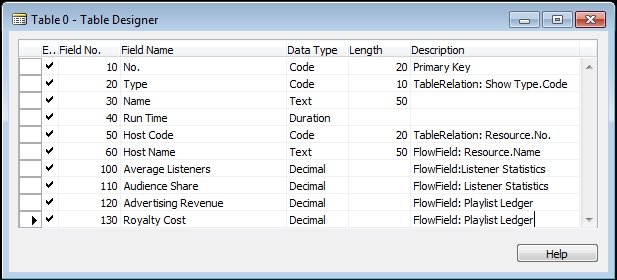
To invoke the table designer, open the NAV 2015 Development Environment and the database in which we will be doing our development. In the Object Designer, click Table (in the left column of buttons) and click New (in the bottom row of buttons). Enter the first field number as 10 (the default is 1), and increment each remaining field number by 10 (the default is 1). Sometimes it is useful to leave large gaps (such as jumping from 80 to 200 or 500) when the next set of fields have a particular purpose not associated with the prior set of fields.
NAV 2015 Help says to not leave gaps in field numbers. Based on many years of experience, the authors disagree. Leaving numbering gaps will allow us to later add additional fields between the existing fields, if necessary. The result will be data structures that are (at least initially) easier to read and understand. Once a table is referenced by other objects or contains any data, the field numbers of the previously defined fields should not be changed.
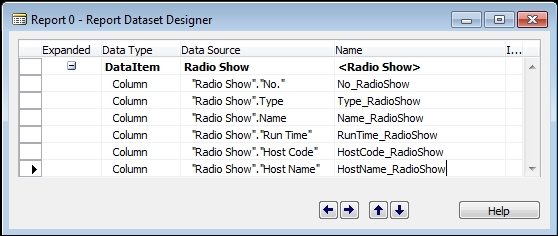
In the Description column, we will put notes for the fields that need properties set later. The following image shows our new table definition in the Table Designer window:

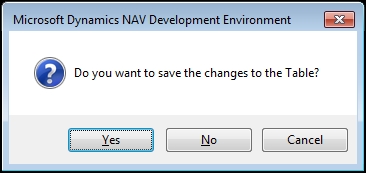
Now we can close the table definition (navigate to File | Save or Ctrl + S or press ESC or close the window. The first two options are the explicit methods of saving our work). We will see a message reminding us to save our changes, as shown in the following screenshot:

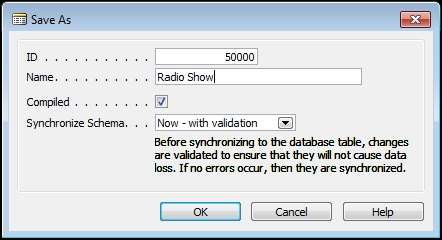
Click Yes. We must now assign the object number (use 50000) and a unique name (it cannot duplicate the same first 30 characters of another table object in the database). We will name our table Radio Show based on the master record to be stored in the table.

In the preceding screenshot, note that the Compiled option is automatically checked and the Synchronize Schema option is set to Now – with validation, which are the defaults for NAV. Once we press OK and the object is successfully compiled, it is immediately ready to be executed within the application. If the object we were working on was not ready to be compiled without error, we could unselect the Compiled option in the Save As window.
Tip
Uncompiled objects will not be considered by C/SIDE when changes are made to other objects. Until we have compiled an object, it is a work in progress, not an operable routine. There is a Compiled flag on every object that gives its compilation status. Even when we have compiled an object, we have not confirmed that all is well. We may have made changes that affect other objects which reference the modified object. As a matter of good work habit, we should recompile all objects before we end work for the day.
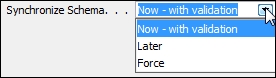
The Synchronize Schema option choice determines how table changes will be applied to the table data in SQL Server. When the changes are validated, any changes that could be destructive to existing data will be detected and handled either according to a previously defined upgrade codeunit or by generating an error message. The Synchronize Schema option choices are shown in the following image:

See the Developer and IT ProHelp section Synchronizing Table Schemas for more details.
Pages provide views of data or processes designed for on-screen display (or exposure as web services) and also allow for user data entry into the system. They act as containers for the action items (menu options).
There are several basic types of display/entry pages in NAV 2015, as listed next:
List
Card
Document
Journal/Worksheet
List Plus
Confirmation dialog
Standard dialog
There are also page parts (they look and program like a page, but aren't intended to stand alone) as well as user interfaces that display like pages, but are not Page objects. The latter user interfaces are generated by various dialog functions. In addition, there are special Page types, such as Role Center pages and Navigate pages (for Wizards).
A page consists of Page properties and triggers, controls, and control properties and triggers. Generally, Data controls are either labels displaying constant text or graphics, or containers that display data or other controls. Controls can also be buttons, action items, and page parts. While there are a few instances where we must include C/AL code within the page or page control triggers, it is good practice to minimize the amount of code embedded within pages. Any data-related C/AL code should be located in the table object rather than the page object.
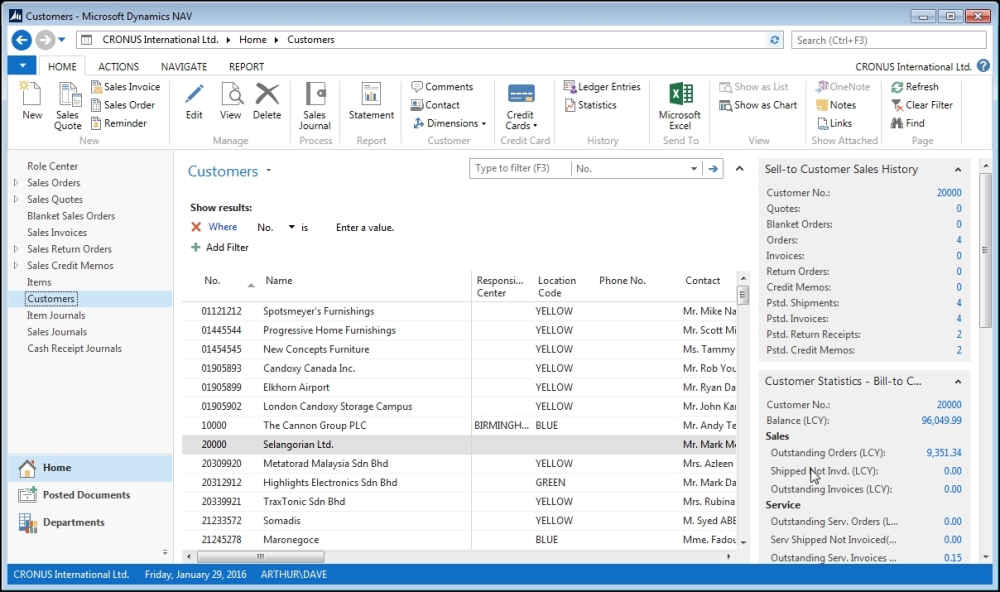
List pages display a simple list of any number of records in a single table. The Customer List page (with its associated FactBoxes) in the following screenshot shows a subset of the data for each customer displayed. Often the List pages/forms do not allow entry or editing of the data. Journal/Worksheet pages look like List pages, but are intended for data entry. Standard List pages are always displayed with the navigation pane on the left. The Customer List page is shown in the following screenshot:

Card pages display one record at a time. These are generally used for the entry or display of individual table records. Examples of frequently accessed Card pages include Customer Card for customer data, Item Card for inventory items, and G/L Account Card for General Ledger accounts.
Card pages often have FastTabs (one FastTab consists of a group of controls with each tab focusing on a different set of related customer data). FastTabs can be expanded or collapsed dynamically, allowing the data visible at any time to be controlled by the user. Important data elements can be promoted to be visible even when a FastTab is collapsed.
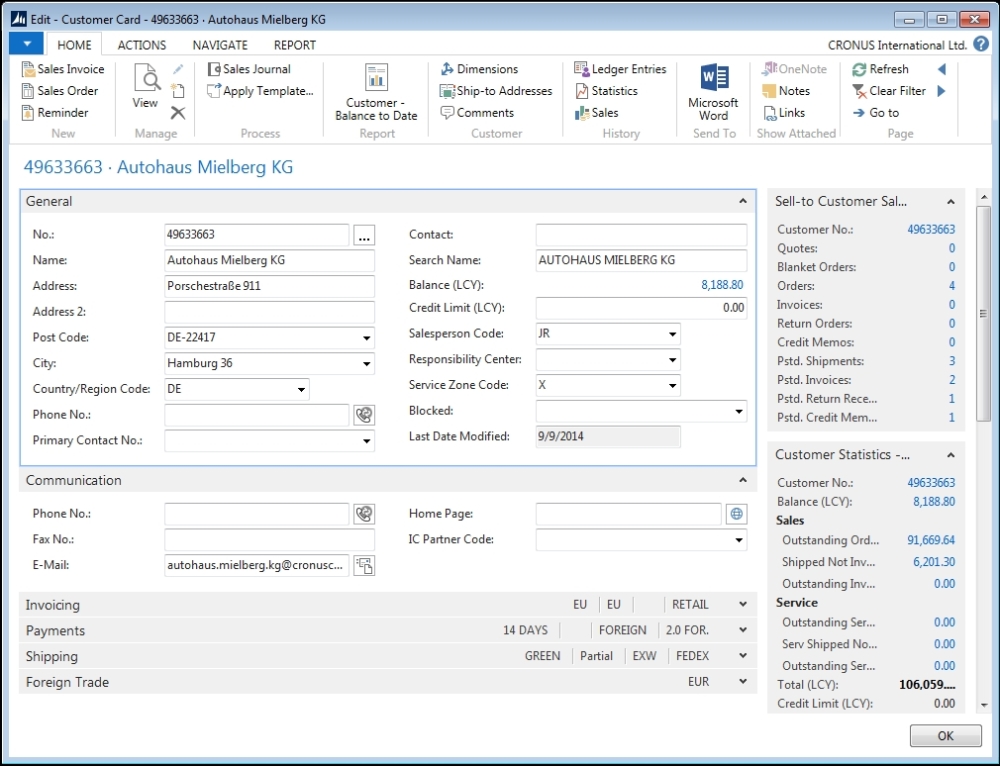
Card pages for the master records display all the required data entry fields. If a field is set to ShowMandatory (a control property we will discuss in Chapter 4, Pages), a red asterisk will display until the field is filled. Typically, Card pages also display FactBoxes containing summary data about related activity. Thus, Cards can be used as the primary inquiry point for the masterrecords. The following screenshot is a sample of a standard Customer Card:

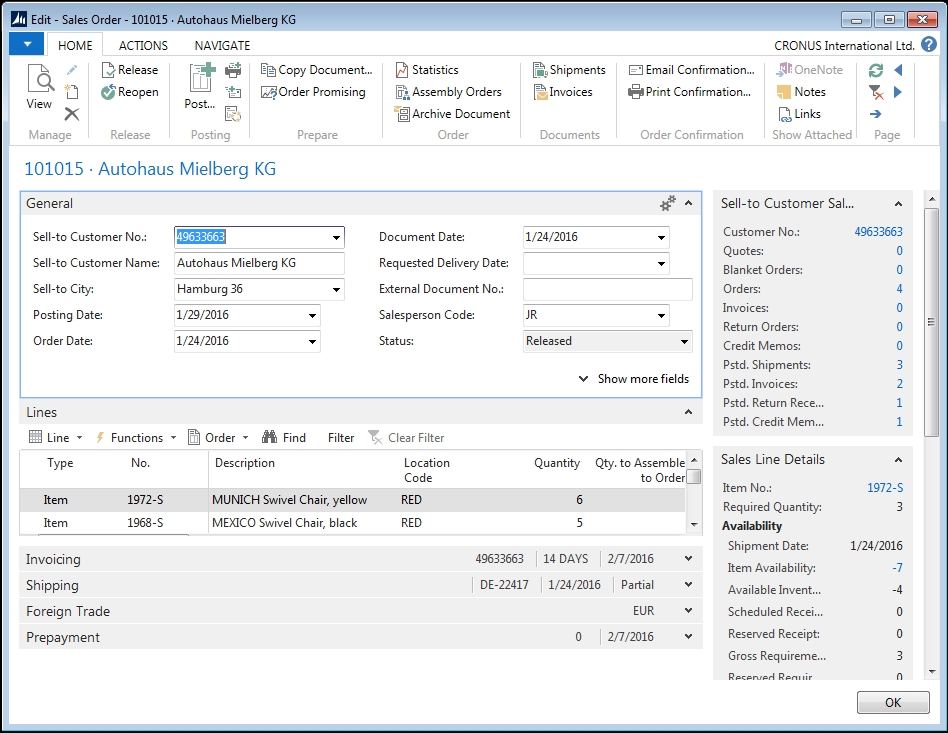
A document page looks like a Card page with one tab containing a List page. An example is the Sales Order page shown in the following screenshot. In this example, the first tab and the last four tabs are in Card page format showing sales order data fields that have a single occurrence on the page (in other words, they do not occur in a repeating column).
The second tab from the top is in List page format (all fields are in repeating columns) showing the sales order line items. Sales order line items may include product to be shipped, special charges, comments, and other pertinent order details. The information to the right of the data entry area is related data and computations (FactBoxes) that have been retrieved and formatted. The top FactBox contains information about the ordering customer. The bottom FactBox contains information about the item on the currently highlighted sales line.

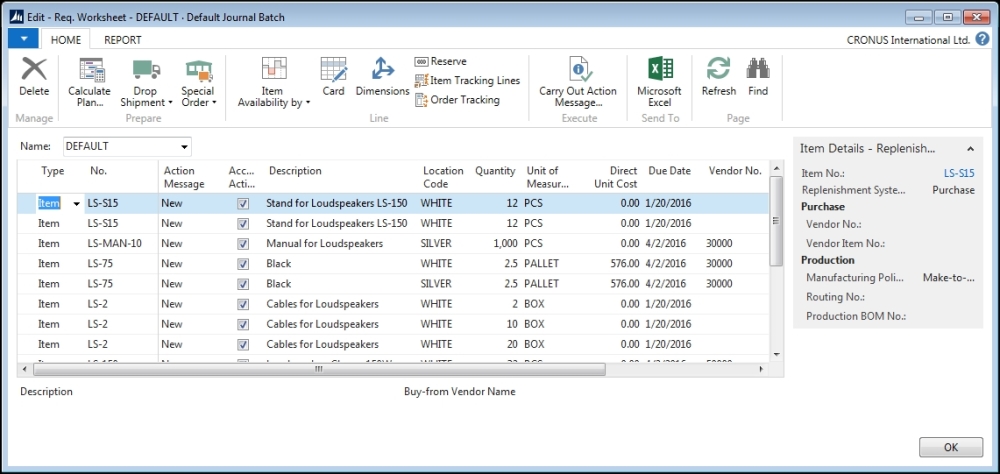
Journal and Worksheet pages look very much like List pages. They display a list of records in the body of the page. Many also have a section at the bottom that shows details about the selected line and/or totals for the displayed data. These pages may include a Filter pane and perhaps a FactBox. The biggest difference between the Journal/Worksheet pages and basic List pages is that Journal and Worksheet pages are designed to be used for data entry (though this may be a matter of personal or site preference). An example of the Requisition Worksheet page in Purchasing, is shown in the following screenshot. This Worksheet assists the user in determining and defining what purchases should be made.

Now we will create a List page for the table we created earlier. A List page is the initial page that is displayed when a user accesses any data table. The NAV Development Environment has Wizards (object generation tools) to help create basic pages. After our Wizard work is done, we will spend additional time in the Page design tool to make the layout ready for presentation to users.
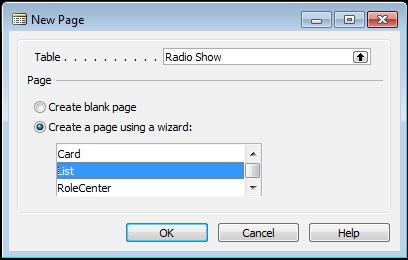
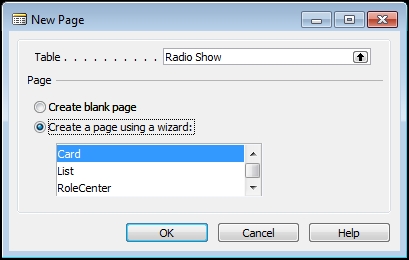
Our first List page will be the basis for viewing our Radio Show master records. From Object Designer, click Page, and then click New. The New Page screen will appear. Enter the name (Radio Show) or table object ID (50000) in the Table field. This is the table to which the page will be bound. We can add additional tables to the page object C/AL Global Variables after we close the wizard, as then we will be working in Page Designer. Choose the option Create a page using a wizard: and select List as shown in the following image. Click OK.

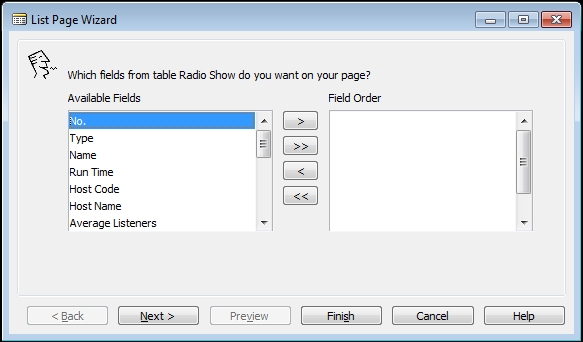
The next step in the wizard shows the fields available for the List page. We can add or remove any of the field columns by using the >, <, >>, and << buttons:

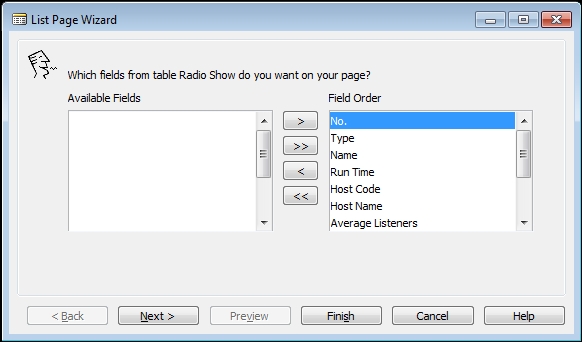
Add all the fields using >> and click Next >.

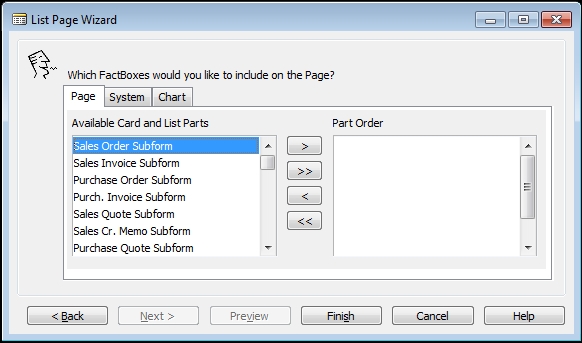
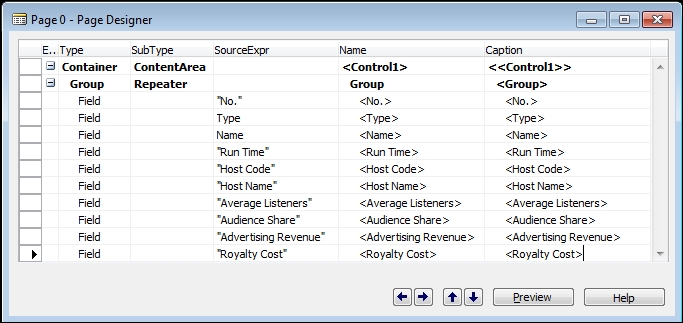
The next wizard step shows the Subforms, System FactBoxes, and Charts that are available to add to our page. (Subforms should properly be named Subpages. Such a change is being considered). We can add these later in Page Designer as needed. Click Finish to exit the wizard and enter Page Designer:

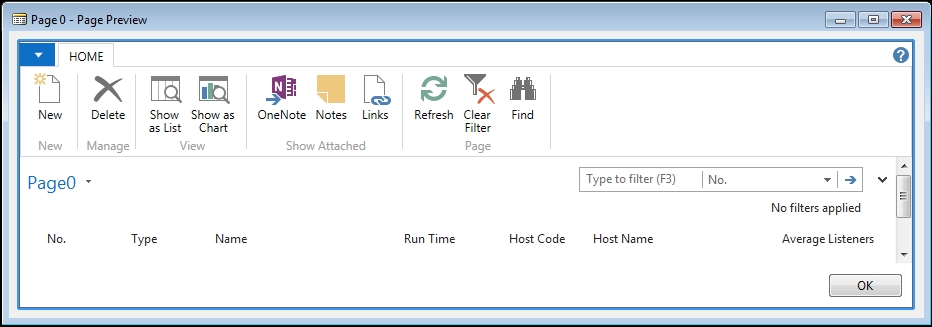
Click Preview to view the page with the default ribbon. Note that in the Preview mode, we cannot insert, modify, or delete any of the layout or enter data. The Preview page is not connected to the database data. We need to compile the page and run it to manipulate the data. In the following image of a Page Preview, some fields are out of sight at the right end:

The Preview page is not connected to the database data. We need to compile the page and run it to manipulate the data. In the following image, some fields are out of sight at the right end:

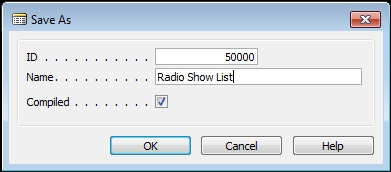
The availability of some capabilities and icons (such as OneNote) will depend on what software is installed on our development workstation. Close the preview of the List page and close the window or press ESC to save. Number the page 50000
and name the object as Radio Show List, as shown in the following screenshot:

Next, let's create a Card page. The wizard process for a Card page is almost the same as for a List page, with one additional step. In Object Designer, with Pages selected, click New again. Enter the same table (Radio Show) and make sure the Create a page using a wizard: option is selected and Card is highlighted, as shown in the next screenshot:

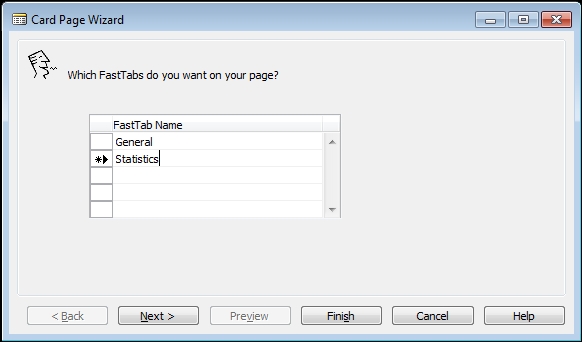
The next step in the Wizard is specific to Card pages, which allows us to create FastTabs. These are the display tools that allow the user to expand or collapse the window sections for ease of viewing. For our Radio Show Card, we will divide our table fields into two sections, General (primary key, description, resource information, and duration) and Statistics (data about the show), as shown in the following screenshot:

After defining the FastTab names, we must assign the data fields to the tabs on which they are to appear. We will populate the tabs based on the FastTab Names fields we assigned. We can select the fields from the Available Fields list and assign the order of appearance as we did in the List page wizard. Click the Next > button to proceed.
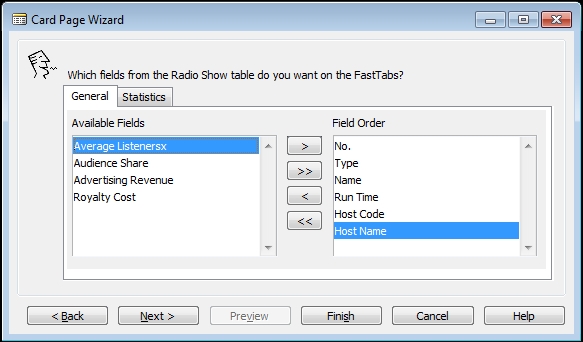
For the General FastTab, select the following fields: No., Type, Name, Run Time, Host Code, and Host Name, as shown in the following screenshot:

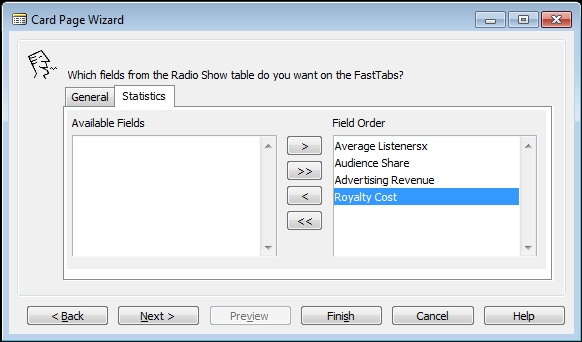
Click the Statistics tab to populate the Statistics FastTab, select Average Listenersx, Audience Share, Advertising Revenue, and Royalty Cost.

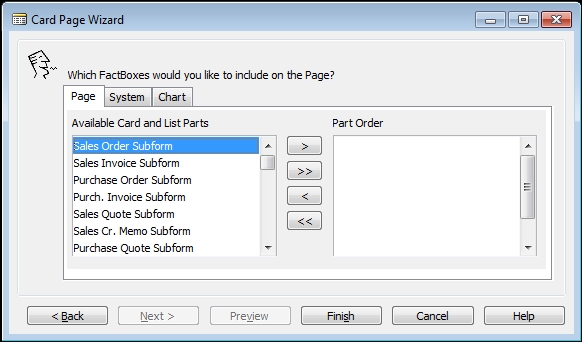
The last Card wizard step is to choose from the available Subforms (Subpages), System FactBoxes, and Charts. If we decide later that we want any of those, we will add them using Page Designer.

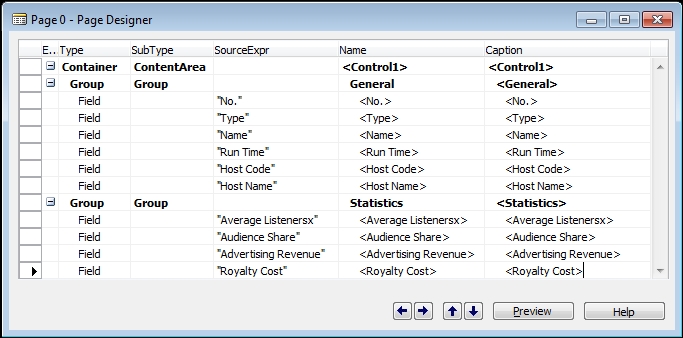
Click Finish to view the generated code in Page Designer.

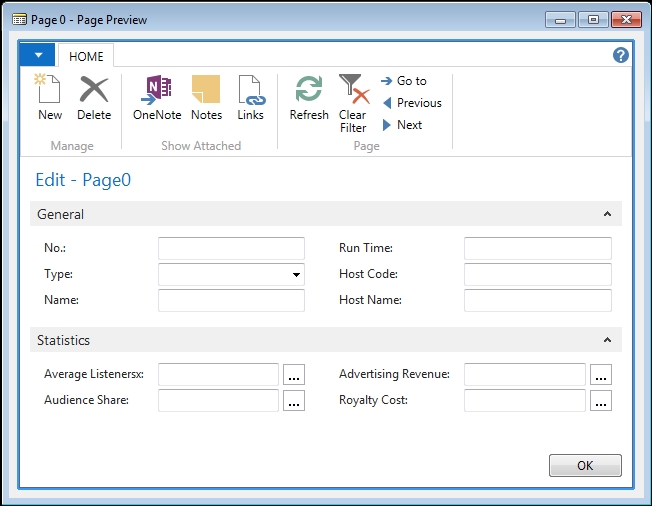
Click the Preview button to show a view-only display of the card page.

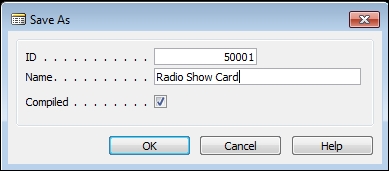
Exit out of the Preview and Page Designer. Save the page as ID
50001, and Name as Radio Show Card. Refer to the following screenshot:

Later on we can add an action to the List page which will link to the Card page for inserting and editing radio show records and also add the List page to the Role Center page for our radio station user.
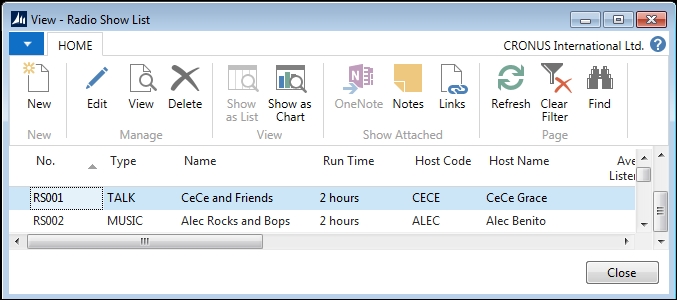
Even though we haven't added all the bells and whistles to our Radio Show table and pages, we can still use them to enter sample data. The Radio Show List page will be the easiest to use for this.
In Object Designer, with Pages selected, highlight Page 50000 – Radio Show List, and click Run. Then click the New icon on the ribbon. An empty line will open up where we can enter our sample data. Of course, since our table is very basic at this point, without any validation functionality, table references, function calls, and so on, we will have to be creative (and careful) and enter all the individual data fields accurately and completely on our own.

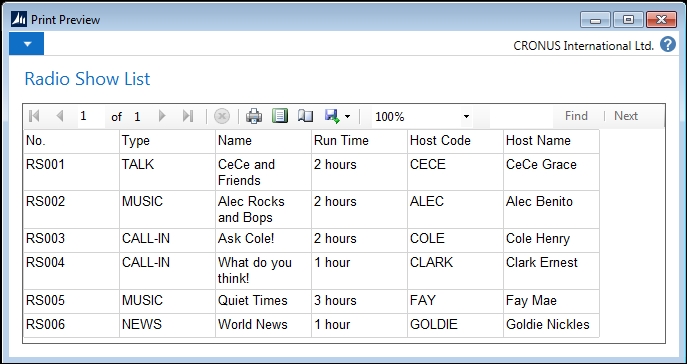
Enter the data shown in the following table so we can see what the page looks like when it contains data. Later on, after we add more capabilities to our table and pages, some fields will be validated, some will be either automatically entered or available on a lookup basis. But for now, simply key in each field value. If the data we key in now conflicts with the validations we create later (such as data in referenced tables), we may have to delete this test data and enter new test data later.
|
No. |
Type |
Description |
Resource Code |
Resource Name |
Run Time |
|---|---|---|---|---|---|
|
RS001 |
TALK |
CeCe and Friends |
CECE |
CeCe Grace |
2 hours |
|
RS002 |
MUSIC |
Alec Rocks and Bops |
ALEC |
Alec Benito |
2 hours |
|
RS003 |
CALL-IN |
Ask Cole! |
COLE |
Cole Henry |
2 hours |
|
RS004 |
CALL-IN |
What do you think? |
CLARK |
1 hour | |
|
RS005 |
MUSIC |
Quiet Times |
FAY |
Fay Mae |
3 hours |
|
RS006 |
NEWS |
World News |
GOLDIE |
Goldie Nickles |
1 hour |
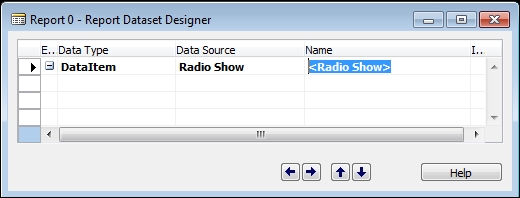
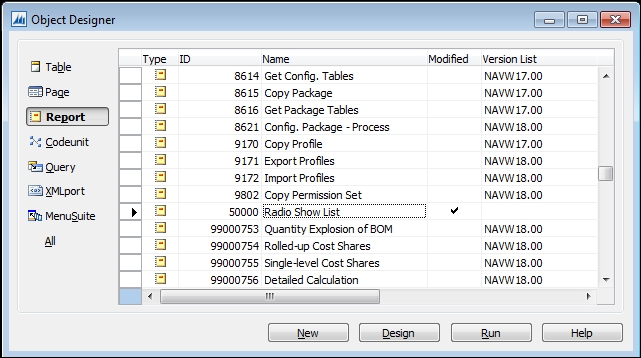
Open Object Designer, select Report and click New. Report Dataset Designer is empty when it displays, so we need to add a Data Source (table) to the first blank row. Type 50000 or Radio Show into the Data Source column.

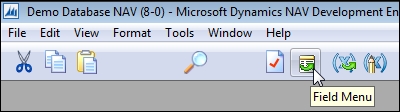
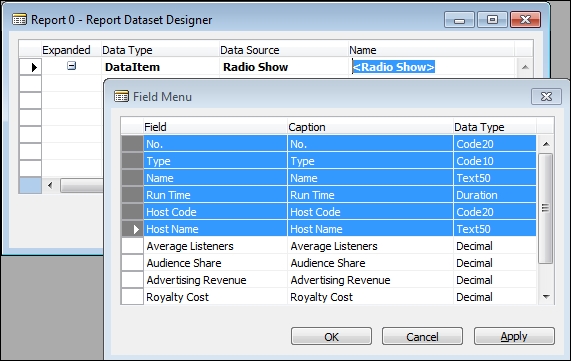
To add multiple data fields from the table, we can use Field Menu which is accessed via the icon on the toolbar or the View | Field Menu option. Field Menu will show a list of all the fields in the Radio Show table:

Highlight the first six fields on the Field Menu. Then click on the next blank line in Report Dataset Designer:

A confirmation box will appear asking if we want to add the fields selected. Click Yes.

The fields will appear in Report Dataset Designer without having to type them in manually:

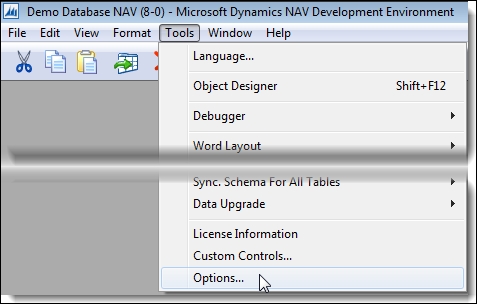
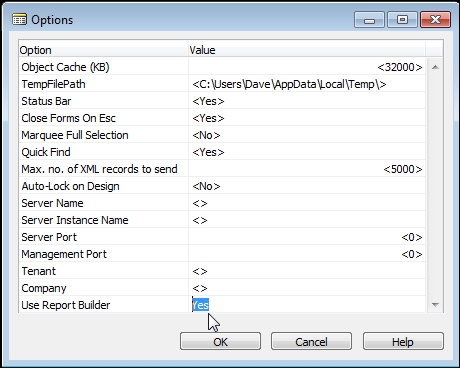
There are two options for RDLC Report Layout development tools: the current version of Visual Studio 2012 or 2014, or the free SQL Server Report Builder that matches the installed version of SQL Server. NAV defaults to using Visual Studio. But if the free SQL Server Report Builder is installed, it can be activated for NAV 2015 by accessing the Options... screen from the Tools menu option.

On the Options screen, set Use Report Builder to Yes.

Tip
We can also now use the free Community version of Visual Studio, available at https://www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx.
If this link does not work, search the Web for Visual Studio Community or Community Edition Visual Studio. In this book, since we will use the free version of Community Visual Studio, we will not set Use Report Builder to Yes.
Click on View | Layout to proceed to the chosen report layout tool.
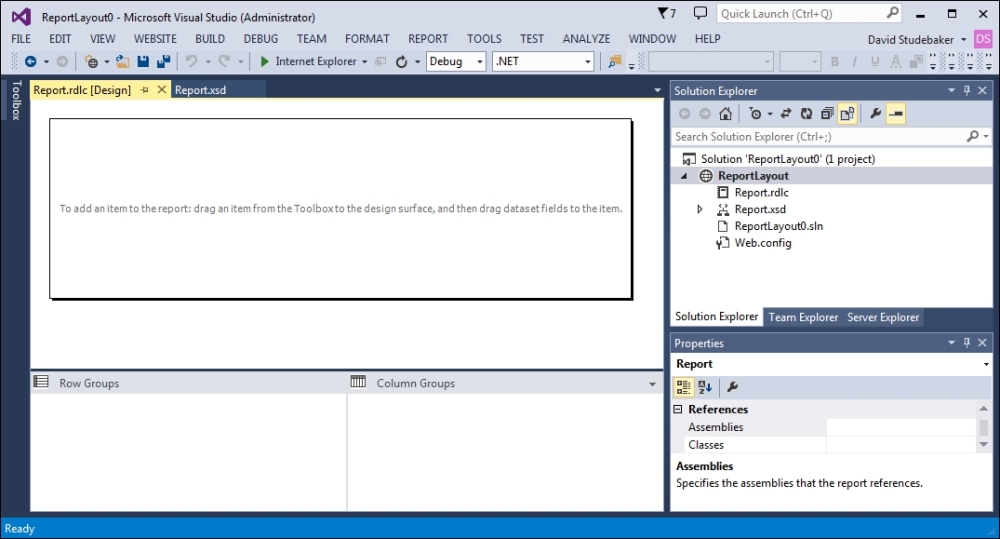
The RDLC Report Layout tool opens with a blank design surface and no visible dataset controls. Unlike Page Designer, there is no Report wizard to help with the layout of a new report. All the report layout design work must start from scratch with a blank design surface:

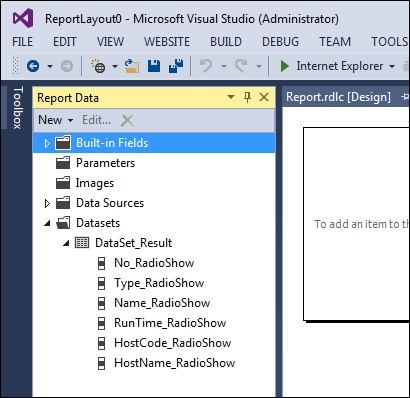
To show the dataset available from NAV, click View and select Report Data (the last item on the list). A new Report Data pane will show on the left of the Visual Studio layout window:

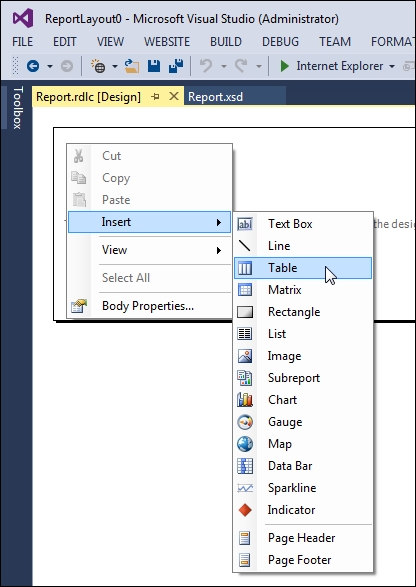
To create our simple list, we will insert a simple table object (a data region with fixed number of columns but variable number of rows) in the design surface. Right-click anywhere on the design surface and expand the Insert sub-menu to view the tools available on the report. Click the Table tool object, then use drag-and-drop to bring a control from the toolbox to the design surface, as shown in the following screenshot:

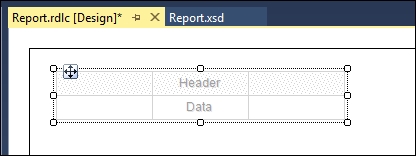
The table layout object defaults to three columns with a header row (repeated once) and a data row (repeated for each row of data retrieved from NAV.

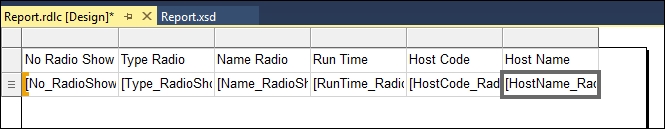
Drag and drop each of the six elements in DataSet_Result into columns in the table object. To add additional columns, right-click the table object header and select Add Columns (we could also drag-and-drop a field from the dataset to the table). The caption with the basic format of Field Name Table Name will default into the header row:

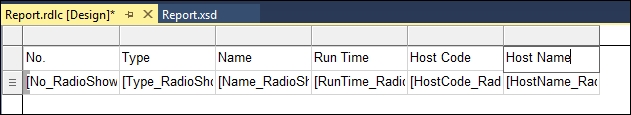
Let's do a little cleanup in the header row by making the captions look like they do in standard NAV reports, by manually typing in the field names.

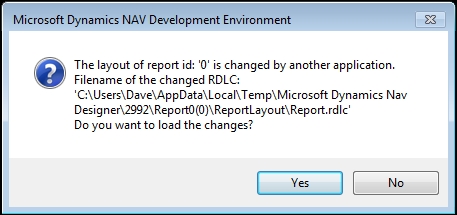
We will save our work by clicking on File | Save All or clicking on Ctrl + Shift + S) and then exit from Visual Studio (File | Exit or Alt + F4) Back in NAV Object Designer, we will exit out of the report or click on File | Save, then respond to two confirmation boxes. The first one asks if we want to save the report layout from Visual Studio. This allows us to load the RDLC report layout XML into the NAV database report object. Click Yes:

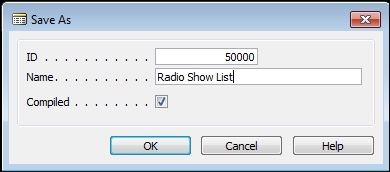
This is followed by the second confirmation screen. Enter 50000 for the ID, and Name the report Radio Show List. Click OK to save:

To view the report, make sure the new report object is selected, then click Run at the bottom of the Object Designer screen:

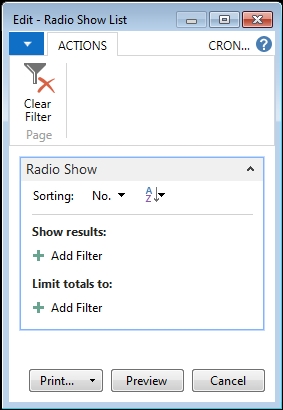
An instance of RTC will open with the Report Request Page showing. This is where the user can set filters, choose a sort sequence and choose the Print.. options:

Click Preview to display the report on screen. The report will show our simple table layout with the fixed definition column captions showing exactly as we typed them.

All we've done so far is scratch the surface. But you should have a pretty good overview of the development process for NAV 2015.
Let's finish up our introductory review of NAV's object types.
A codeunit is a container for chunks of C/AL code to be called from other objects. These chunks of code are called Functions. Functions can be called from any of the other NAV object types that can contain C/AL code. Codeunits can also be exposed (published) as web services. This allows the functions within a published codeunit to be invoked by external routines.
Codeunits are suited structurally to contain only functions. Even though functions could be placed in other object types, the other object types have superstructures that relate to their designed primary use as pages, reports, and so on.
Codeunits act only as a container for C/AL coded functions. They have no auxiliary functions, no method of direct user interaction, and no pre-defined processing. Even if we are creating only one or two functions and they are closely related to the primary activity of a particular object, if these functions are needed from both inside and outside of the report, the best practice is still to locate those functions in a Codeunit. For more guidance, see the NAV Design Pattern of the Week – the Hooks Pattern at http://blogs.msdn.com/b/nav/archive/2014/03/16/nav-design-pattern-of-the-week-the-hooks-pattern.aspx.
There are several codeunits delivered as part of the standard NAV product which are actually function libraries. These codeunits consist totally of utility routines, generally organized on some functional basis (for example, associated with Dimensions or some aspect of Manufacturing or some aspect of Warehouse management). Many of these can be found by filtering the Codeunit Names on the strings "Management" and "Mgt" (the same could be said for some of the Tables with the string "Buffer" in their name). When we customize a system, we should create our own function library codeunits to consolidate our customizations and make software maintenance easier. Some developers create their own libraries of favorite special functions and include a "function library" codeunit in systems on which they work.
If a Codeunit is structured very simply and can operate in a stand-alone mode, it is feasible to test it in the same way one would test a Report or a Page. Highlight the Codeunit and click the Run button. The codeunit will run for a single cycle. However, most codeunits are more complex and must be tested by a calling routine.
Queries are objects whose purpose is to create extracted sets of data from the NAV database and do so very efficiently. NAV 2015 Queries translate directly into T-SQL query statements and run on the server side rather than on the service tier. A Query can extract data from a single table or multiple tables. In the process of extracting data, it can do different types of Joins (Inner Join, Outer Join, Cross Join), can filter, can calculate FlowFields (special NAV calculations which are discussed in detail in Chapter 3, Data Types and Fields), can sort, and can create sums and averages. Queries obey the NAV data structure business logic.
The output of a Query can be a CSV file (useful for Excel charts), an XML file (for charts or external applications), or an Odata file for a web service. Queries can be published for web service access in similar manner to Pages and Codeunits. The results of a Query can also be viewed by Pages (as described in Chapter 5, Queries and Reports) and Cues (as described in the Help Walkthrough: Creating a Cue based on a Normal Field and a Query), but are especially powerful when output to charts. With a little creativity, a Query can also be used to feed data to a report via use of a temporary table to hold the Query results.
MenuSuites are the objects that are displayed in the navigation menus. They differ considerably from the other object types we have discussed earlier because they have a completely different structure and they are maintained differently. MenuSuite entries do not contain triggers. The only customization that can be done with them is to add, delete, or edit menu entries which are made up of a small set of properties.
In the RTC, the data in the MenuSuites object is presented in the Departments page.
XMLports enable importing and exporting data. XMLports handle both XML structured data and other external text data formats. XML stands for eXtensible Markup Language which is the de facto standard for exchanging data between dissimilar systems. For example, XMLports could be used to communicate between our NAV ERP system and our accounting firm's financial analysis and tax preparation system.
XML is designed to be extensible, which means that we can create or extend the definition as long as we communicate the defined XML format to our correspondents. There is a standard set of syntax rules to which XML formats must conform. Much new software uses XML. For example, the new versions of Microsoft Office are quite XML friendly. All web services communications are in the form of an exchange of XML structured data.
The non-XML text data files handled by XMLports fall into two categories. One is known as comma separated value or comma delimited files (usually having a .csv file extension). Of course, the delimiters don't have to be commas. The other category is fixed format, in which the length and relative position of each field is pre-defined.
XMLports can contain C/AL logic for any type of appropriate data manipulation, either when importing or exporting. Functions such as editing, validating, combining, filtering, and so on, can be applied to the data as it passes through an XMLport.
As with any system where we can do development work, careful attention to documentation and backing up of our work is very important. C/SIDE provides a variety of techniques for handling each of these tasks.
When we are working within Object Designer, we can back up individual objects of any type or groups of objects by exporting them. These exported object files can be imported in total, selectively in groups, or individually, to recover the original version of one or more objects.
NAV 2015 introduces Windows PowerShell cmdlets that support backing up data to the NAVData files. Complementary cmdlets support getting information or selectively retrieving data from previously created NAVData files. Although these tools promise to be very handy for repetitive development testing, they are challenging (or worse) to use in an environment of changing table or field definitions.
When objects are exported to text files, we can use a standard text editor to read or even change them. If, for example, we want to change all the instances of the field name Customer to Patient, we might export all the objects to text and execute a mass Find and Replace. Making such code changes in a text copy of an object is subject to a high probability of error, as we won't have any of the many safety features of the C/SIDE environment to limit what we can do.
Internal documentation (that is, inside C/SIDE) of object changes can be done in three areas. First is the Object Version List, a field attached to every object, visible in the Object Designer screen. Whenever a change (or set of changes) is made in an object, a notation should be added to the Version List.
The second area for documentation is the Documentation trigger that appears in every object type except MenuSuites. The Documentation trigger is at the top of the object and is the recommended location for noting a relatively complete description of any changes that have been made to the object. Such descriptions should include a brief description of the purpose of the change as well as technical information.
The third area we can place documentation at is inline with modified C/AL code. Individual comment lines can be created by starting the line with double forward slashes //. Whole sections of comments (or commented out code) can be created by starting and ending the section with a pair of curly braces{}. Depending on the type of object and the nature of the specific changes, we should generally annotate each change inline wherever the code is touched, so all the changes can be easily identified by the next developer.
In short, when doing development in NAV C/SIDE, everything applies of what we have learned earlier about good documentation practices. This holds true whether the development is new work or modification of existing logic.



