Traditionally, the way to display a brief message or ask a visitor a question would've been to use one of JavaScript's native dialog boxes (such as alert or confirm) or to open a new web page with a predefined size, styled to look like a dialog box.
Unfortunately, as I'm sure you're aware, neither of these methods is particularly flexible to us as developers, or particularly engaging for our visitors. For each problem they solve, several new problems are usually introduced.
The dialog widget lets us display a message, supplemental content (such as images or text), or even interactive content (like forms). It's also easy to add buttons, such as simple ok and cancel buttons to the dialog and define callback functions for them in order to react to their being clicked.
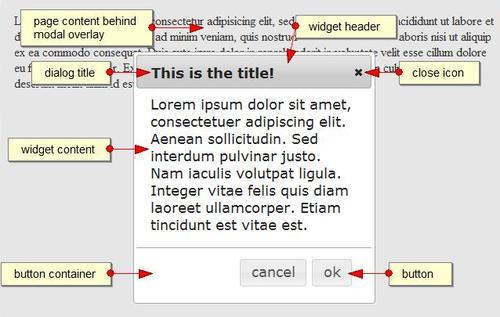
The following screenshot shows a dialog widget and the different elements that it is made of:

In this chapter, we will cover the following topics:
Creating a basic dialog
Work with dialog options
Modality
Enabling...



